Инструкция по работе с WordPress темами от Шаблонера
Содержание
- Установка
- Изменение блоков на главной странице
- Форма обратной связи
- Настройка меню
- Изменение адреса, телефона и часов работы компании
- Изменение адреса Яндекс.Карты
- Рекомендуемые плагины
- Шаблон не устанавливается, что делать?
Установка
Тема устанавливается как любая тема Wordpress, никаких дополнительных действий не требуется.
Для ознакомления с работой темы или для основы будущего сайта, можете установить демо данные.
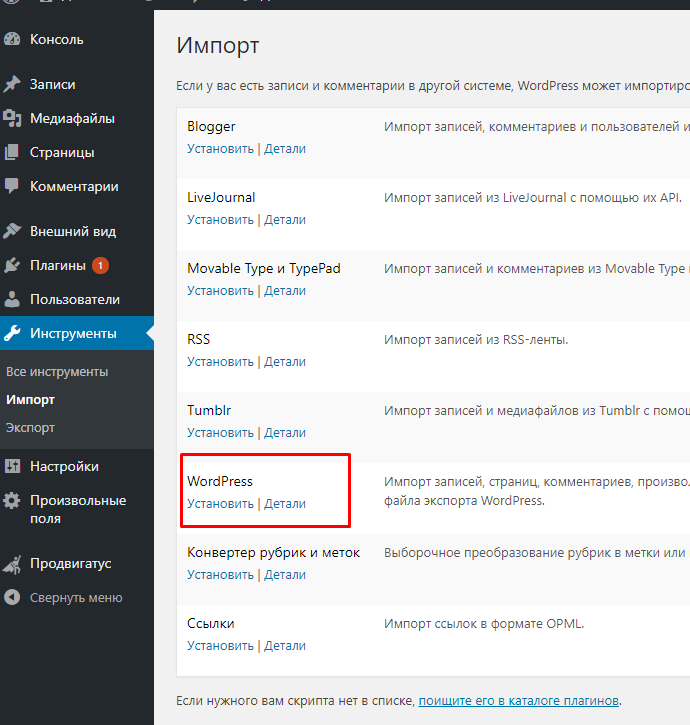
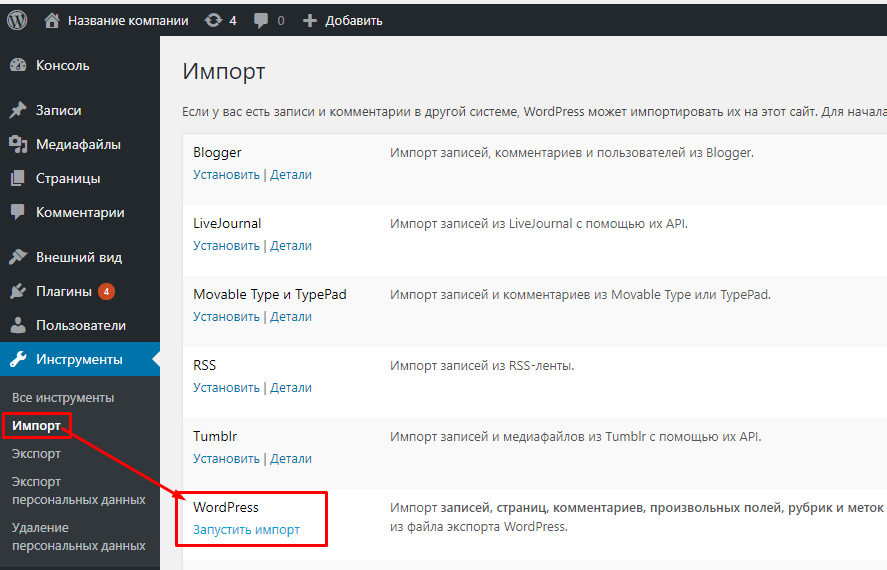
Демо-данные можно импортировать из файла demo.xml (лежит в корне темы) через инструменты -> импорт:

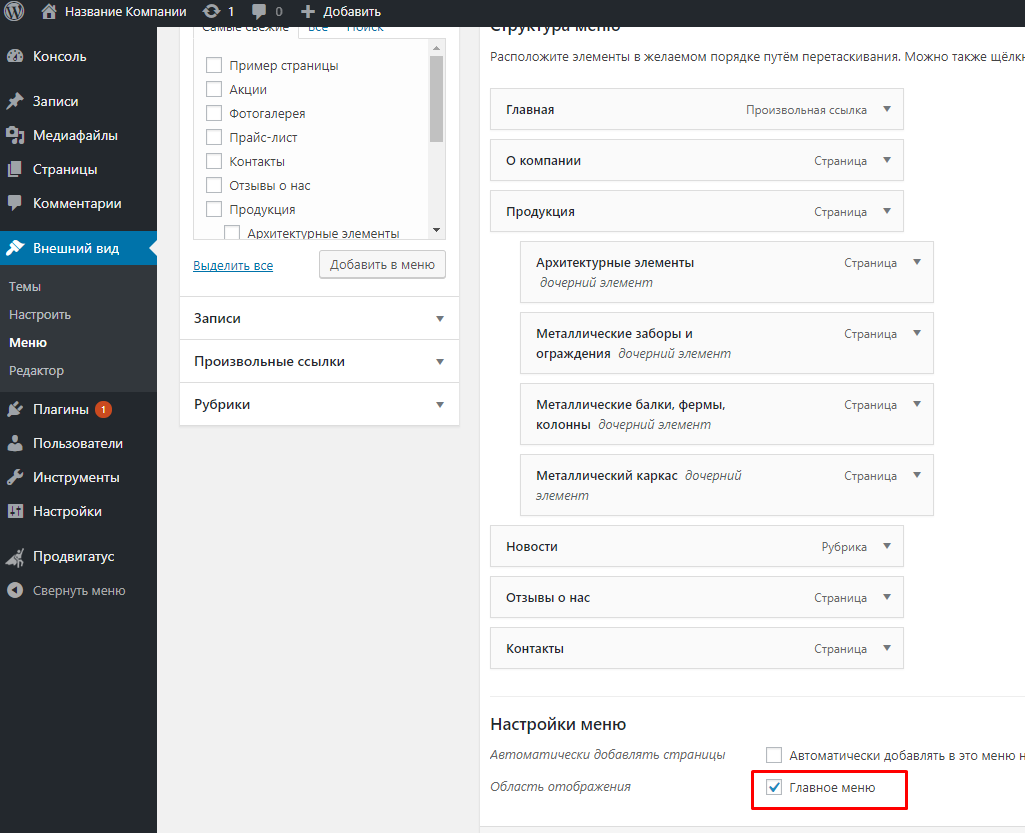
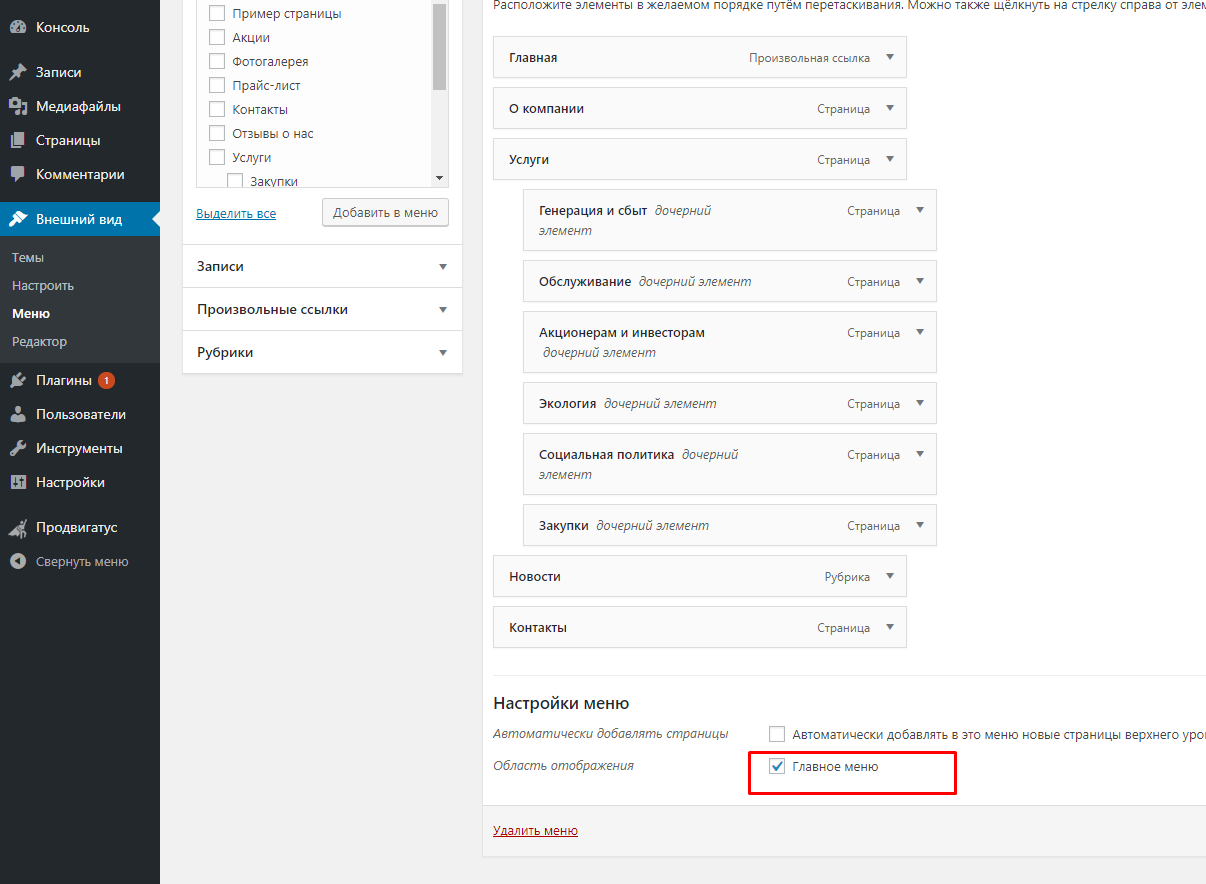
После этого необходимо присвоить меню соответствующие области отображения на странице http://ВАШ_САЙТ/wp-admin/nav-menus.php, чтобы меню отображалось корректно:

- Главное меню присвоить в область "Главное меню"
- Второе меню (если есть) присвоить в область "Второе меню"
- Третье меню (если есть) присвоить в область "Третье меню"
- Четвертое меню (если есть) присвоить в область "Четвертое меню"
Готово!
Изменение блоков на главной странице
Содержимое блоков главной страницы редактируется через файлы в папке:
АДРЕС_ТЕМЫ/blocks/
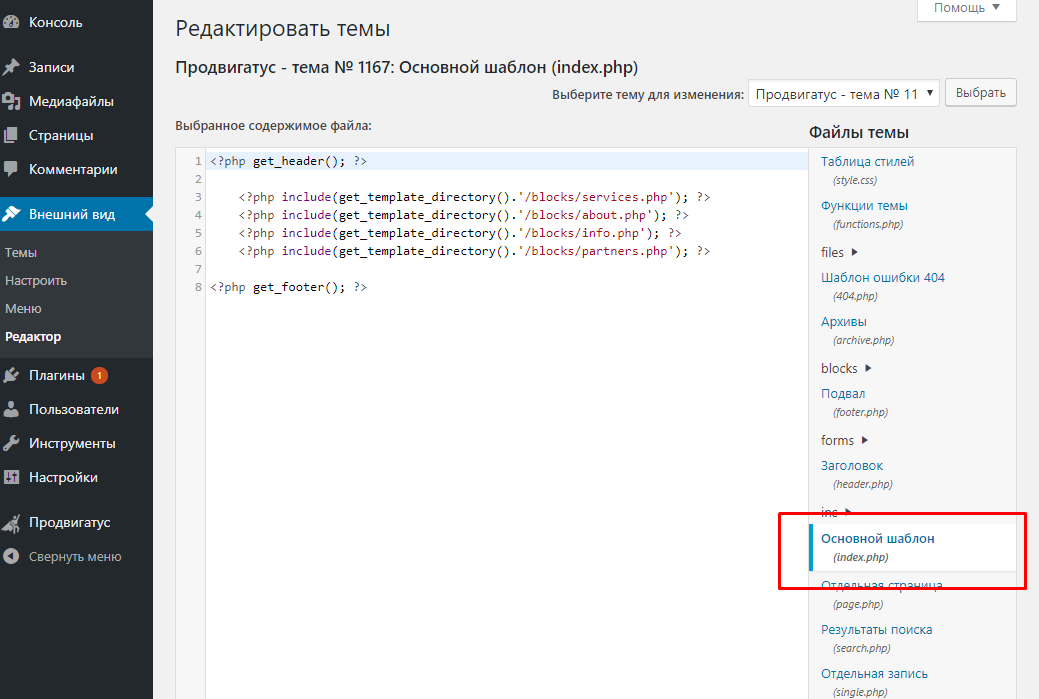
Чтобы понять порядок расположения блоков, посмотрите файл главной страницы:

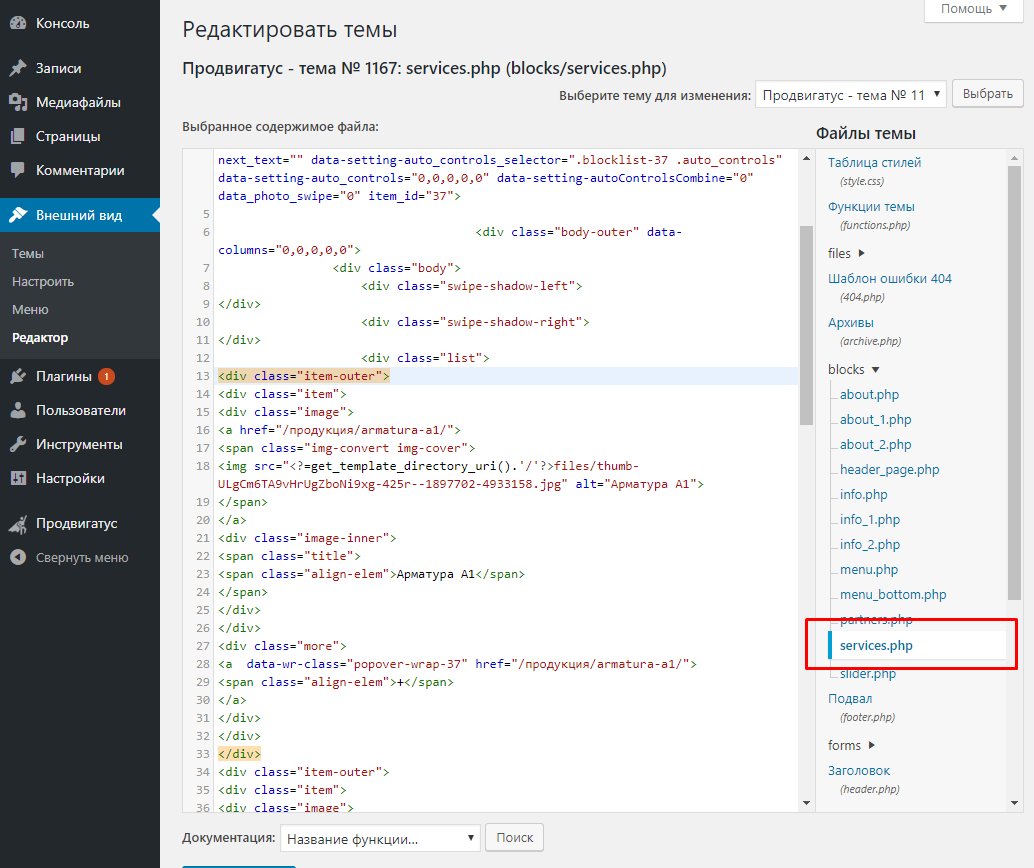
После этого откройте для редактирования нужный блок, например, services.php:

Здесь среди кода разметки мы видим тексты и изображения.
Изображением является тег <img src=”АДРЕС_ИЗОБРАЖЕНИЯ” />
Чтобы понять какой код соответствует определенному изображению – смотрите по текстам, если изображение находится визуально близко к определенному тексту, значит, скорее всего, это его код.
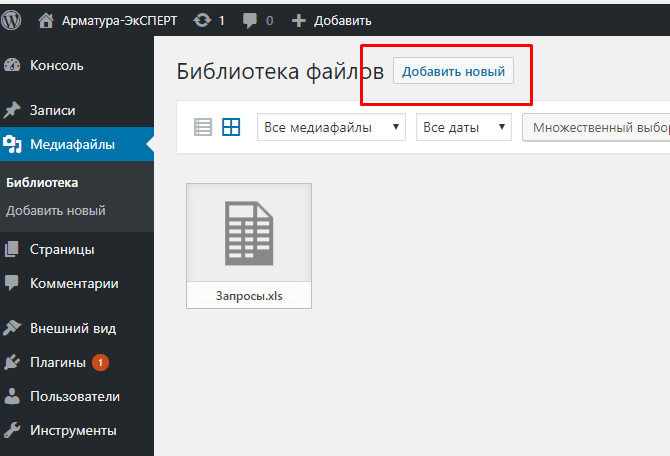
Чтобы загрузить свои изображения, перейдите в библиотеку файлов и нажмите «Добавить новый» (откройте её на дополнительной вкладке в браузере – так будет удобней работать в дальнейшем):

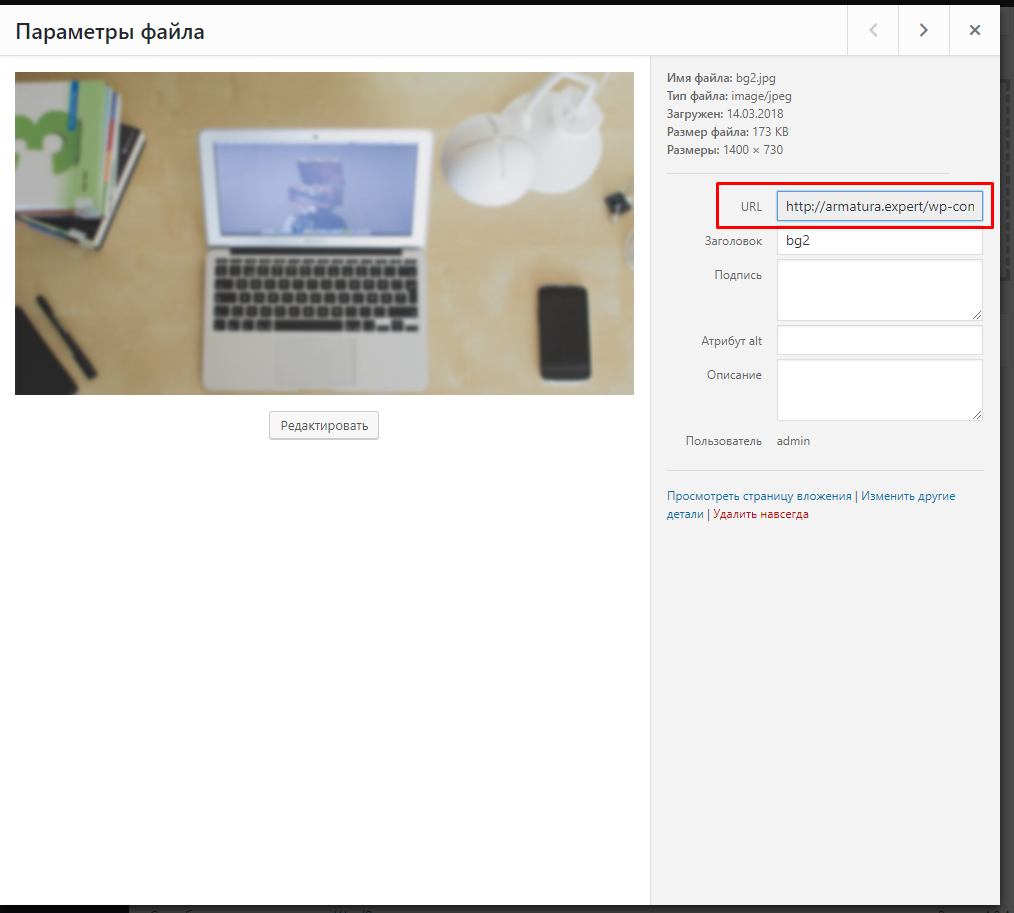
Загрузите нужное изображение и кликните на него. В результате откроется окно, из которого можно узнать адрес изображения:

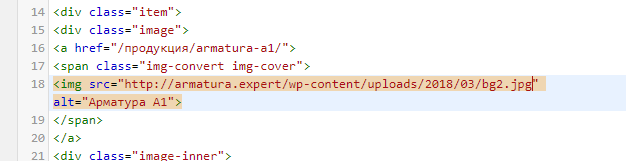
Полученный адрес укажите в качестве атрибута <img src=”АДРЕС_ИЗОБРАЖЕНИЯ” />
Например:

Готово!
Форма обратной связи
Для приема заявок через формы, имеющиеся в теме, измените почтовые ящики в файле:
АДРЕС_ТЕМЫ/emails.txt
Чтобы продублировать заявку сразу на несколько почтовых ящиков, укажите каждый ящик с новой строки (всего до 25 ящиков). Следите за тем, чтобы не было лишних пробелов и других символов, не относящихся к почтовым ящикам.
Если вы хотите изменить поля формы, сделать это можно в файле:
АДРЕС_ТЕМЫ/forms/default.html
Важно, чтобы названия полей имели название d[число] (<input name=”d[0]” …), каждое поле должно иметь уникальный номер (например, от 0 до 9).
Если вы планируете использовать несколько разных форм, создайте файл с расширением html в папке АДРЕС_ТЕМЫ/forms/
Например, вы создали форму callback.html и положили её в папку форм:
АДРЕС_ТЕМЫ/forms/callback.html
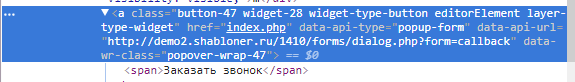
Чтобы эта форма открылась по при нажатии на кнопку, нужно в исходном коде шаблона изменить адрес формы в параметре нужной кнопки data-api-url=
Для вызова этой формы нужно подставить название формы к скрипту dialog.php
Правильным адресом формы будет: <?=get_template_directory_uri()?>/forms/dialog.php?form=callback
Полный код будет выглядеть примерно так:

По умолчанию вызывается форма default.html
Таким образом вызов всплывающего окна можно сделать при клике на любую кнопку/ссылку, добавив к нужному тегу аттрибуты data-api-url="<?=get_template_directory_uri()?>/forms/dialog.php?form=callback" и data-api-type="popup-form" (значение этого атрибута не меняется).
Вместо форм, открывающихся по кнопкам, можно использовать сервисы вроде Чатры (http://chatra.io ) или CallbackHunter (https://callbackhunter.com/ )
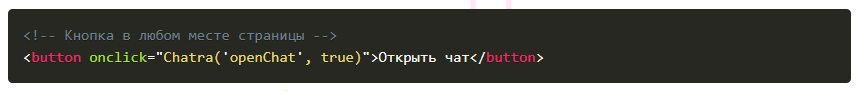
Через api данных сервисов можно сделать так, чтобы при нажатии на кнопку, срабатывало открытие формы. Например, у Чатры это делается при помощи присвоения функции для параметра onclick ссылки (https://chatra.io/ru/help/api/ ):

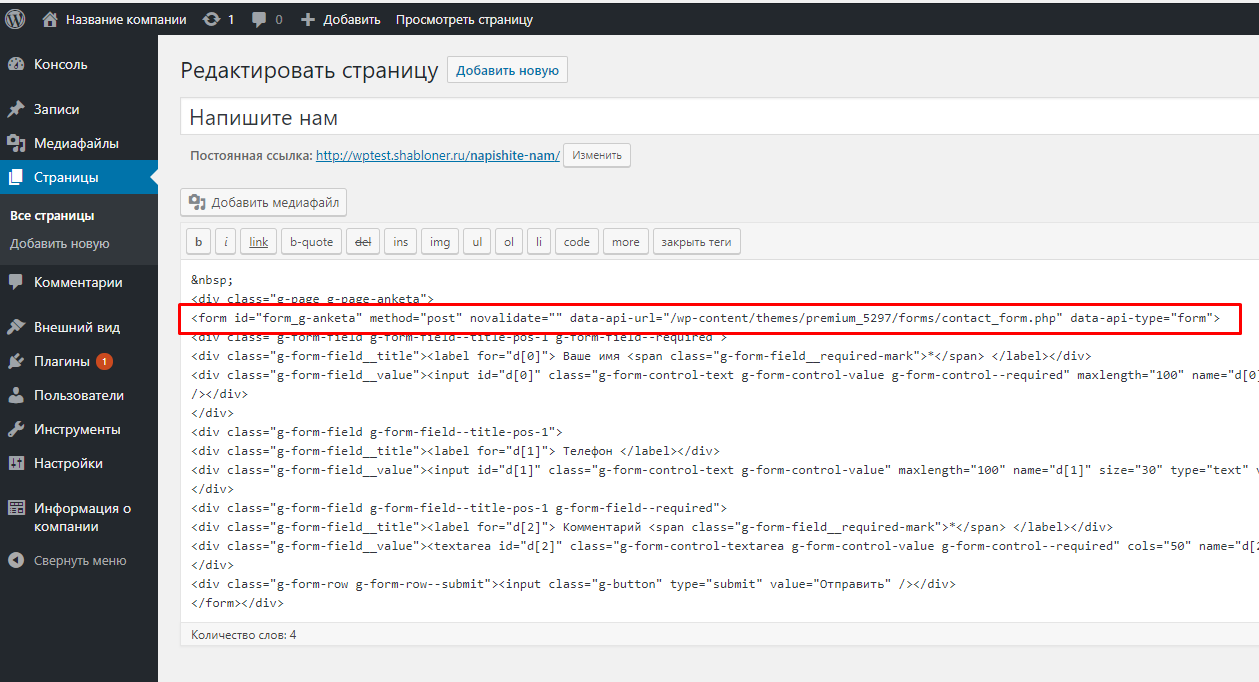
Если форма встроена в страницу содержимого WordPress, а не в файл темы, нужно открыть её для редактирования:

И заменить содержимое открывающего тега формы на следующий код:
<form id="form_g-anketa" method="post" novalidate="" data-api-url="/wp-content/themes/premium_5297/forms/contact_form.php" data-api-type="form">
Вместо premium_5297 папка с вашей темой.
Настройка меню
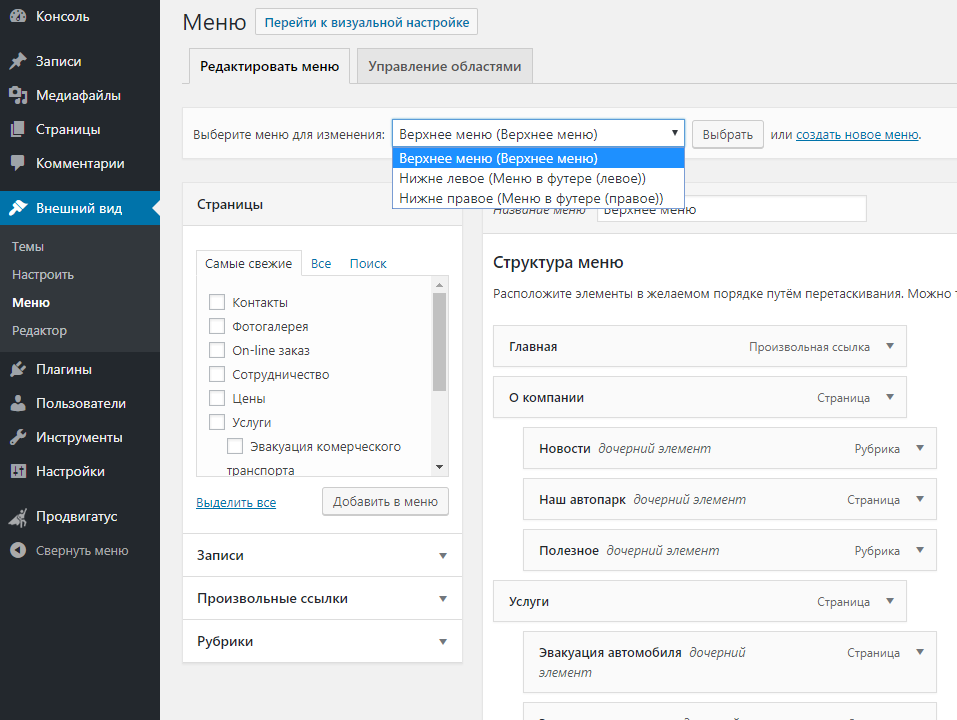
Меню изменяется через стандартную настройку темы Wordpress:

Если какое-то меню отображается некорректно, то нужно просто присвоить для него соответствующую область в теме:

Изменение адреса, телефона и часов работы компании
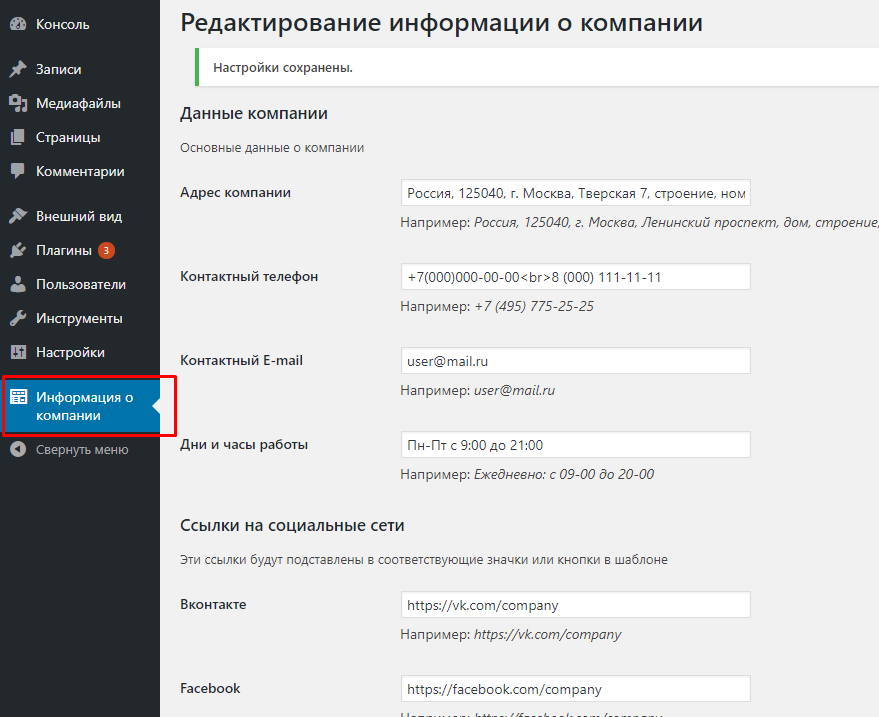
Для этого тема создает специальное меню слева, в админке Wordpress:

Каждому элементу информации о компании соответствуют специальные функции шаблона:
Адрес: <?=get_option( 'address' )?>
Телефон: <?=get_option( 'phone' )?>
Почта: <?=get_option( 'prdvg_email' )?>
Часы работы: <?=get_option( 'schedule' )?>
Ссылка на группу Вконтакте: <?=get_option( 'prdvg_vk' )?>
Ссылка на группу Facebook: <?=get_option( 'prdvg_facebook' )?>
Ссылка на канал YouTube: <?=get_option( 'prdvg_youtube' )?>
Ссылка на Instagram: <?=get_option( 'prdvg_instagram' )?>
Ссылка на Twitter: <?=get_option( 'prdvg_twitter' )?>
Чтобы в теме отобразились указанные данные, нужно вставить данные функции в коде темы.
Изменение адреса Яндекс.Карты
Если в вашем шаблоне есть интерактивная Яндекс.Карта, вы можете заменить в ней адрес на свой. Для этого нам нужно изменить содержимое файла АДРЕС_ТЕМЫ/yandex_map.php:
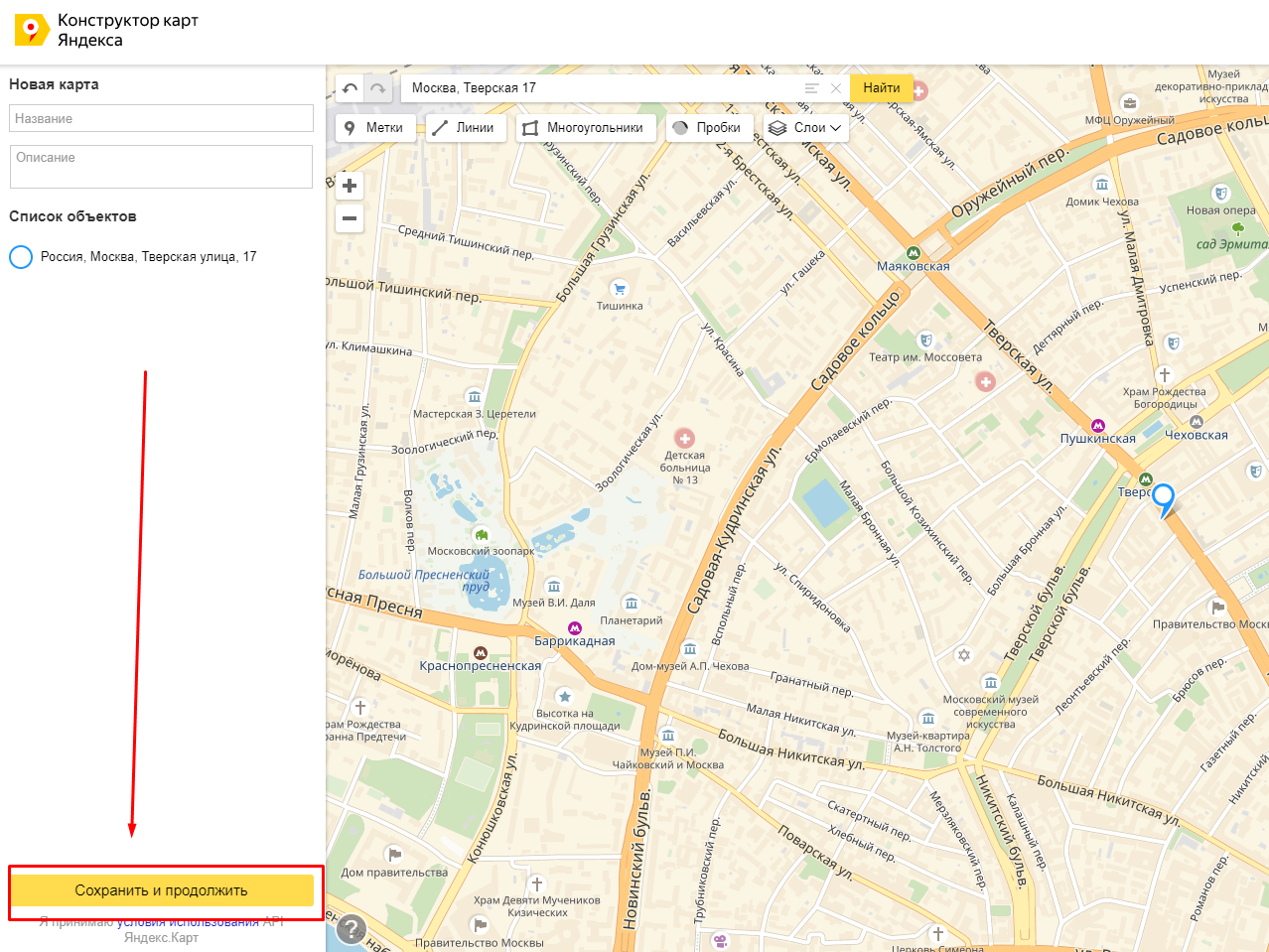
1. Зайдите в конструктор карт Яндекса: https://yandex.ru/map-constructor/
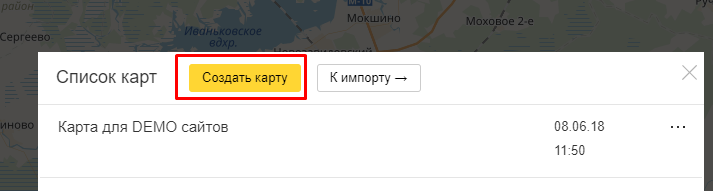
2. Создать новую карту со своим адресом:

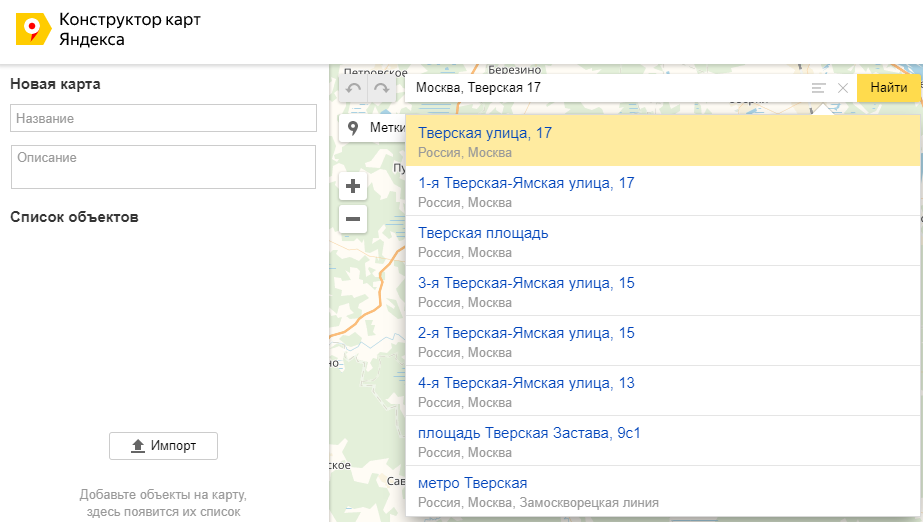
3. Ввести нужный адрес и увеличить карту до нужного масштаба:

4. Нажать кнопку «Сохранить и продолжить»

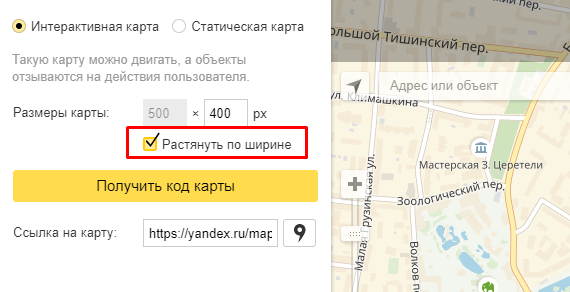
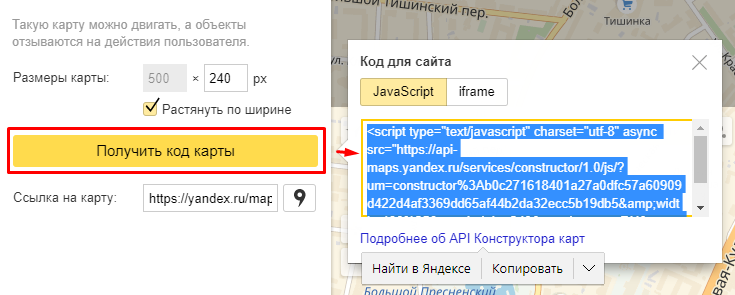
5. Отмечаете галочку «Растянуть по ширине»

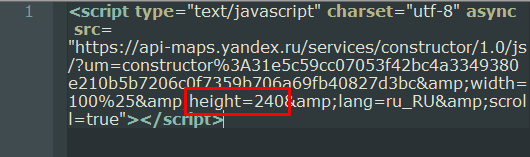
6. В качестве высоты указываете значение height в коде карты из файла АДРЕС_ТЕМЫ/yandex_map.php:

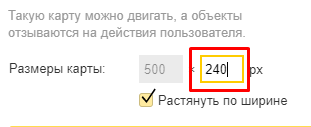
В данном примере, высота карты у нас 240, соответственно указываем её в конструкторе карт:

7. Нажимаем «Получить код карты» и заменяем содержимое файла yandex_map.php на полученный код

Готово!
Рекомендуемые плагины
Для фотогалереи рекомендуем использовать плагин NextGEN
Для раздела обратной связи можно использовать плагин Contact Form 7
Для раздела отзывов можно использовать плагин гостевой книги Gwolle
Шаблон не устанавливается, что делать?
За время работы мы выявили наиболее частые распространенные проблемы:
1. При загрузке архива с темой, возникает белый экран, или пишет "страница устарела или просрочена".
Скорее всего, эта проблема связана с ограничением в php на размер загружаемого файла. Распакуйте архив с темой и загрузите папку вида premium_НОМЕР_ТЕМЫ в /wp-content/themes/ и активируйте без загрузки. В 99% случаев это решает проблему.
2. После импорта demo.xml меню отображается "криво".
Не забудьте присвоить меню соответствующим областям как в инструкции
3. Файл demo.xml не импортируется
Во-первых, удостовертесь, что вы делаете именно импорт и именно через WordPress плагин, а не через RSS или какой-либо другой:

Если делаете всё по инструкции, но ничего импорт не происходит, то, скорее всего, проблема в настройках PHP, либо версия PHP устаревшая и не соответсвует свежей версии Wordpress.
Смотрите, какие ошибки выдаются при попытке загрузить demo.xml. Если ошибки не отображаются, попробуйте сделать следующее:
1. Включите на время отображение ошибок в PHP или отключите safe_mode
2. Поменяйте режим работы PHP с модуля apache на CGI или наоборот
3. Посмотрите логи php в панели управления хостингом
Действуйте в зависимости от отображаемой/найденной ошибки, например:
Class 'DOMDocument' not found in .... on line ...означает, что не установлено расширение DOMxml, необходимое для импорта.
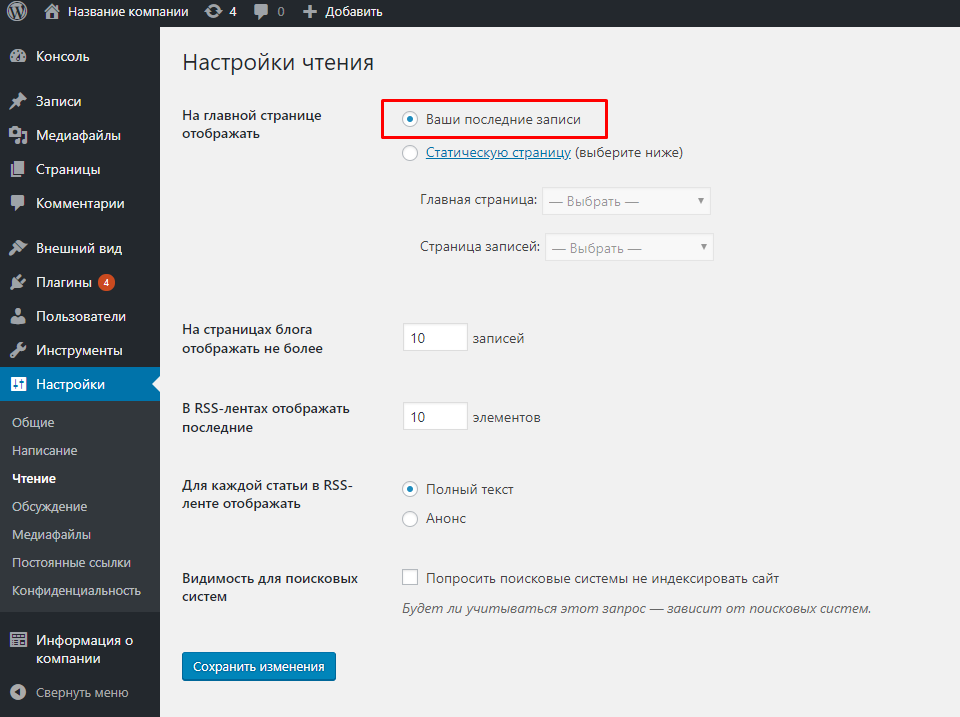
4. С главной пропали все картинки и содержимое.
Проблема в том, что в качестве главной установлена статическая страница. Зайдите в "Настройки" -> "Чтение" и установите, чтобы отображались "Ваши последние записи".