Главная
Доступные блоки конструкотра
Информация: Цвета и шрифты на изображениях блоков показаны для примера! Их можно изменить по желанию.
- Аккордеон
- Акция
- Витрина товаров / услуг
- Галерея
- Иконки
- Инфо-блок
- Карта
- Клиенты / Партнеры
- Команда
- Обратная связь
- Отзывы
- Подвал
- Слайдер / Обложка
- Табы / Вкладки
- Цифры
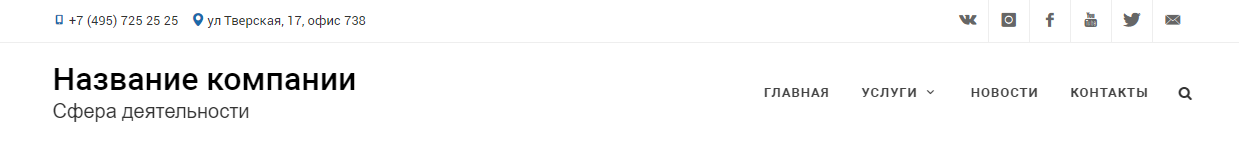
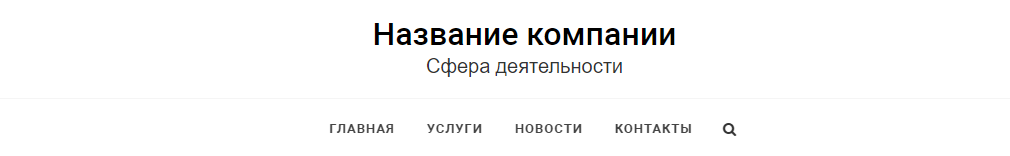
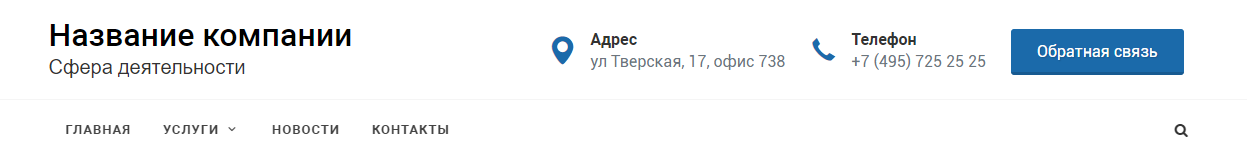
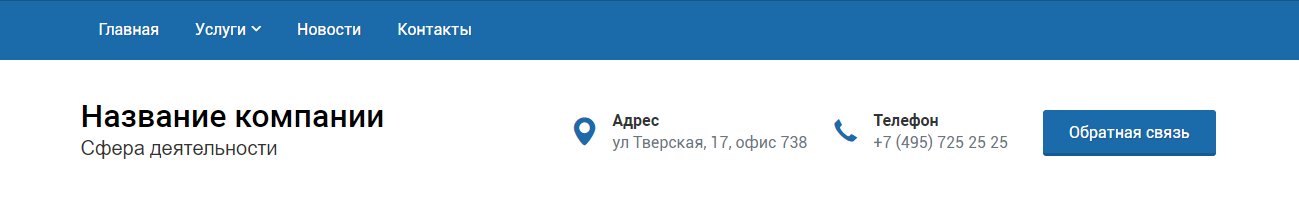
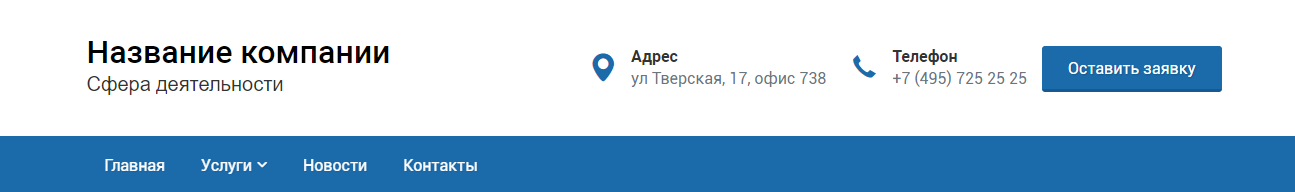
- Шапка
- HTML
- WordPress: Вывод записей
- WordPress: Вывод контента
Аккордеон #99
Блок-"Аккордеон" используется для создания информационного блока, где при нажатии на каждый пункт разворачивается дополнительная информация. Может использоваться для блоков типа "Вопрос-ответ", преимущества и т.д.
Акция #73
Полезный блок для привлечения внимания к акциям, скидкам, специальным предложениям и т.д. Может быть выравнен по центру, по левому и по правому краю. Красиво смотрится, если указать фоном какое-нибудь тематическое изображение.
Плитка - только название #96
Заголовок и картинка на фоне. Подойдет для категорий товаров / услуг.
Плитка #95
Заголовок, кнопка и картинка на фоне. Особенно красиво смотрится, если в блок сделать по ширине всего сайта. Позиций в блоке может быть неограниченное количество, они автоматически разместятся друг под другом красивой мозайкой.
Карусель #76
Блок типа "карусель" подойдет, для размещения товаров или услуг. Можно "свайпать" наименования как на смартфонах и планшетах. Можно указать ссылку на любую страницу, она будет идти из заголовка и при наведении на изображение.
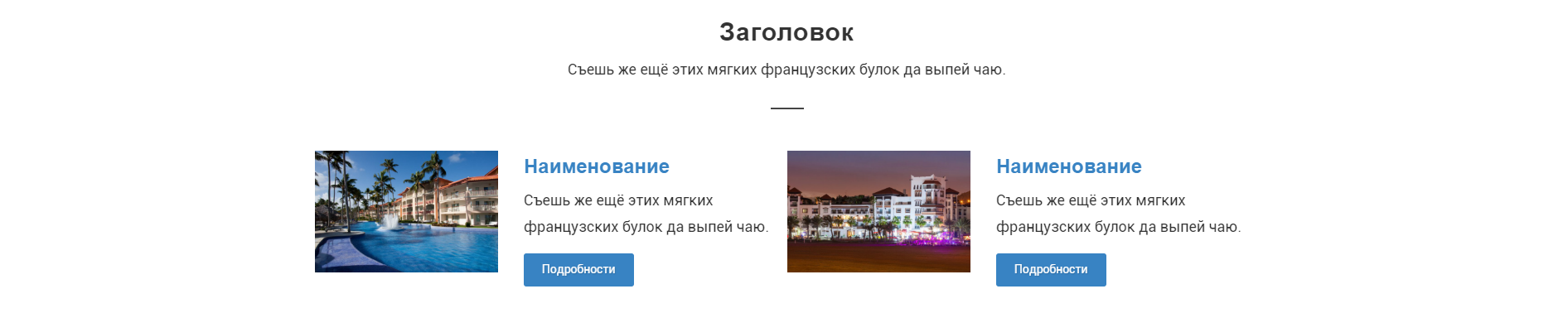
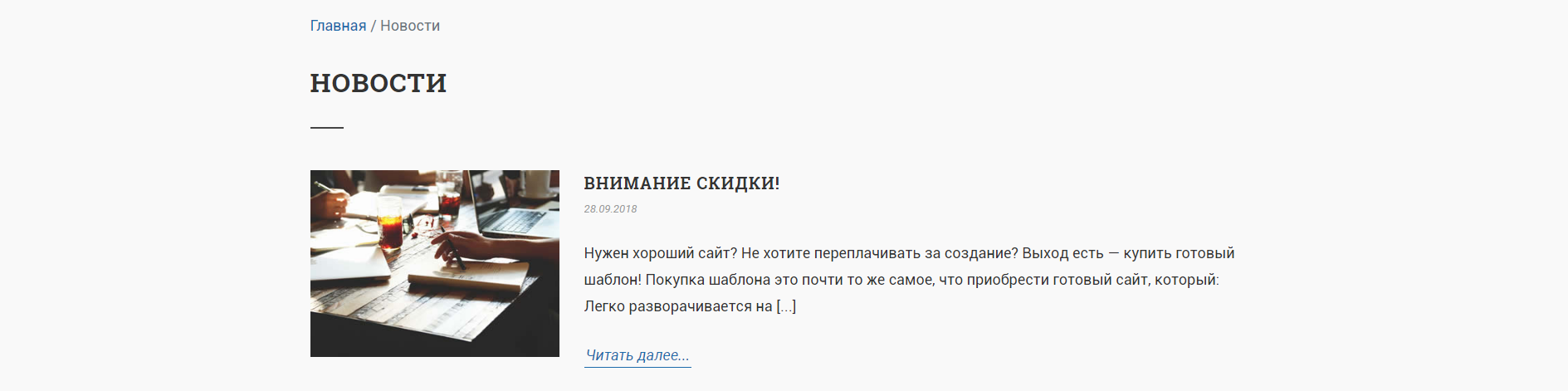
Карточки картинка слева, 2 столбца #75
Простой информационный блок с двумя столбцами. Картинка и заголовок являются ссылками.
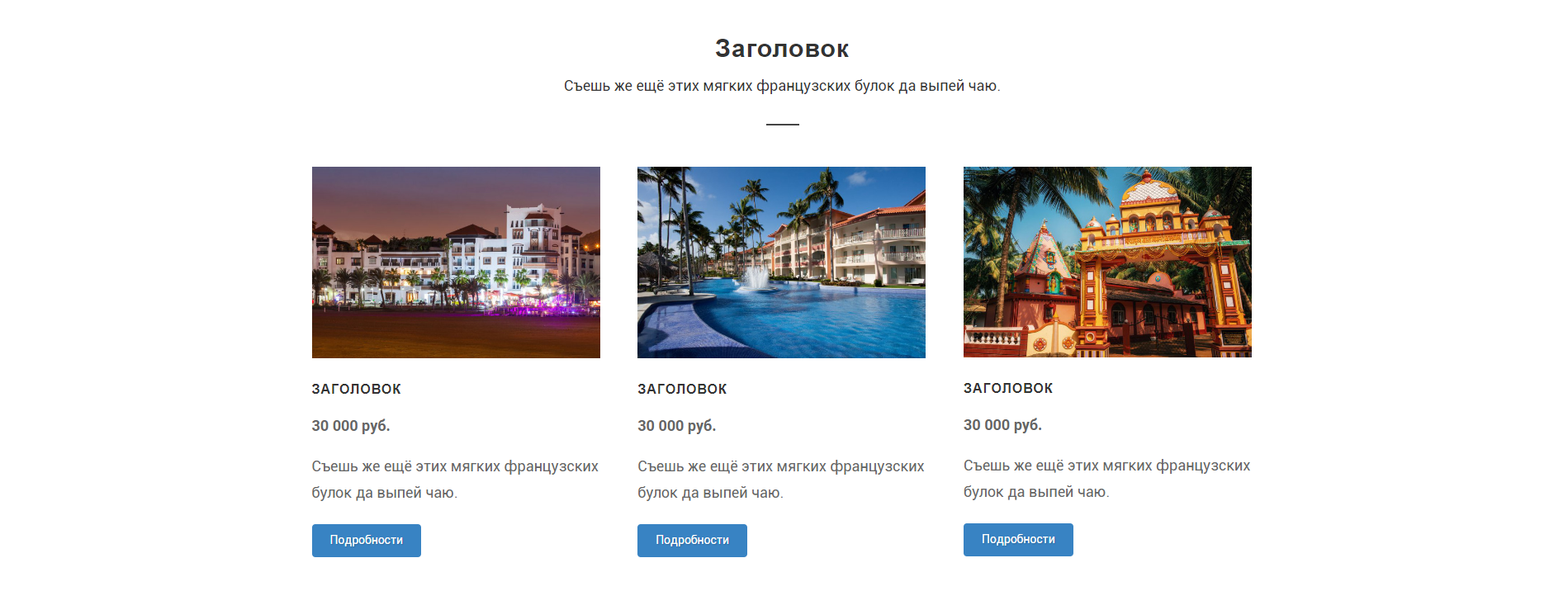
Карточки с рамкой #72
Стандартный блок для описания товаров/услуг с рамкой, используется на большинстве шаблонов.
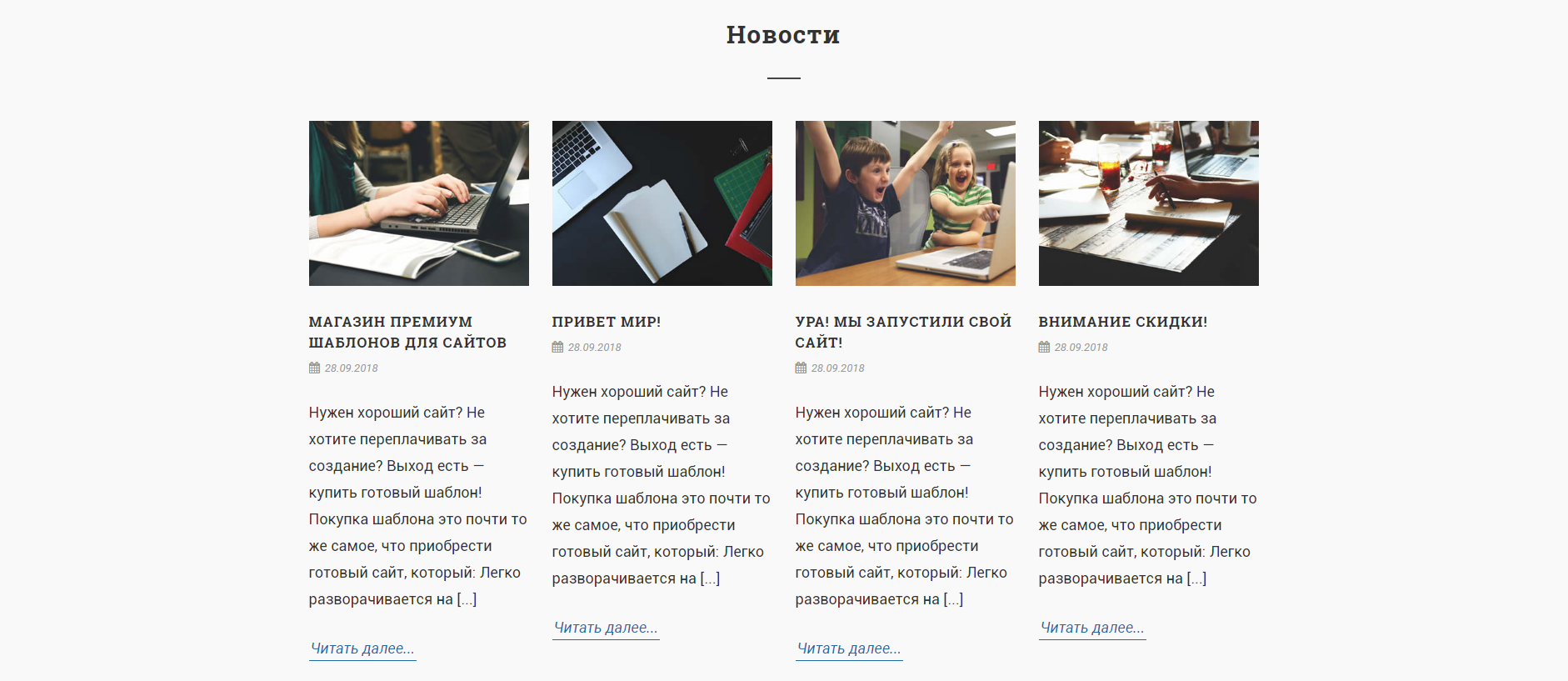
Простые карточки #71
Стандартный блок для описания товаров/услуг без рамки, используется на большинстве шаблонов.
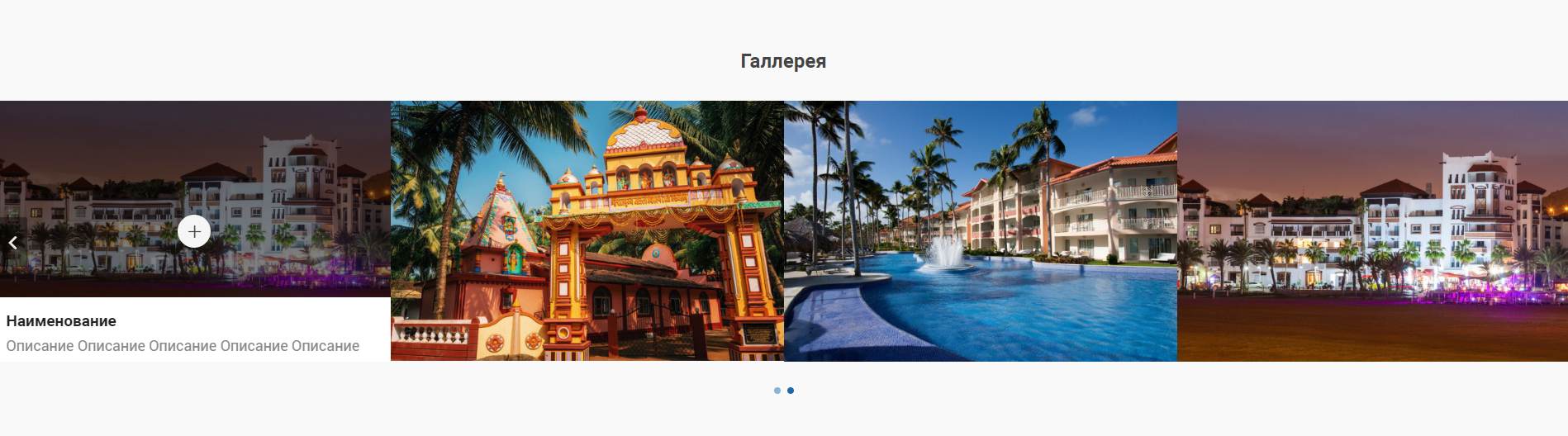
Галерея-карусель #78
Изображения в одну строку, при наведении появляется заголовок и текст, в заголовке можно указать ссылку на любую страницу. Имеет тип "карусель", то есть можно прокручивать блоки, которые находятся в невидимой зоне экрана.
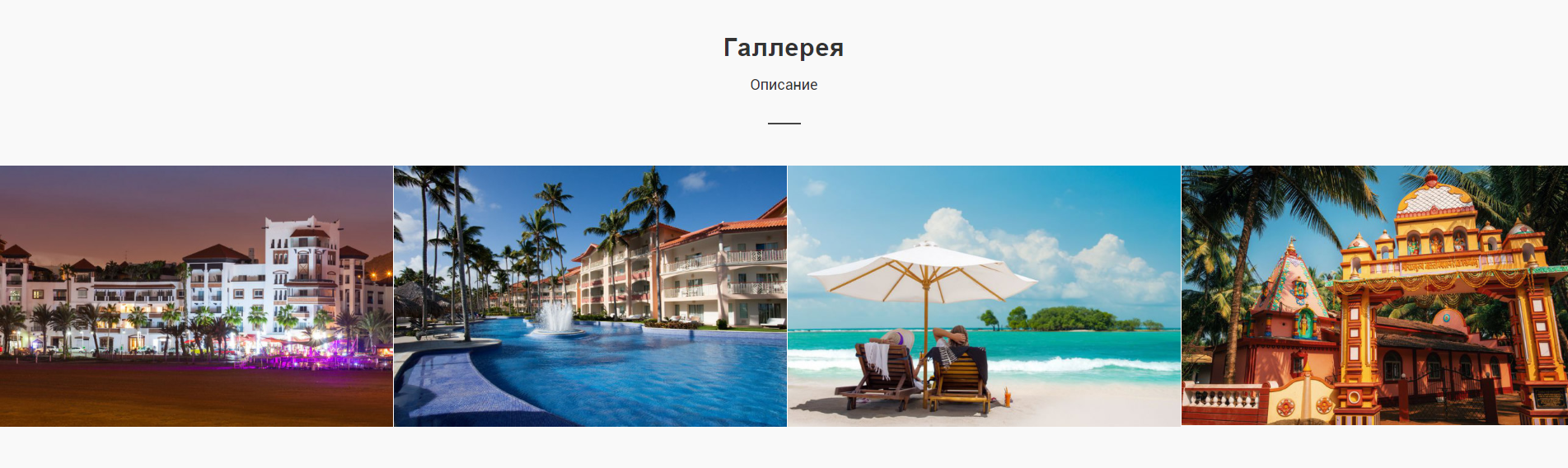
Галерея-мозаика #77
Автоматически верстает все изображения, даже если они разного размера в красивую мозаику. Только изображения, без ссылок. Большое изображение разворачивается при нажатии на картинку.
Иконки под цвет шаблона #85
Блок с иконками, как правило используется для описания преимуществ компании. Можно выбрать из 650+ иконок.
Иконки с темным фоном #84
При наведении становятся под цвет шаблона. Являются ссылкой, которую можно указать.
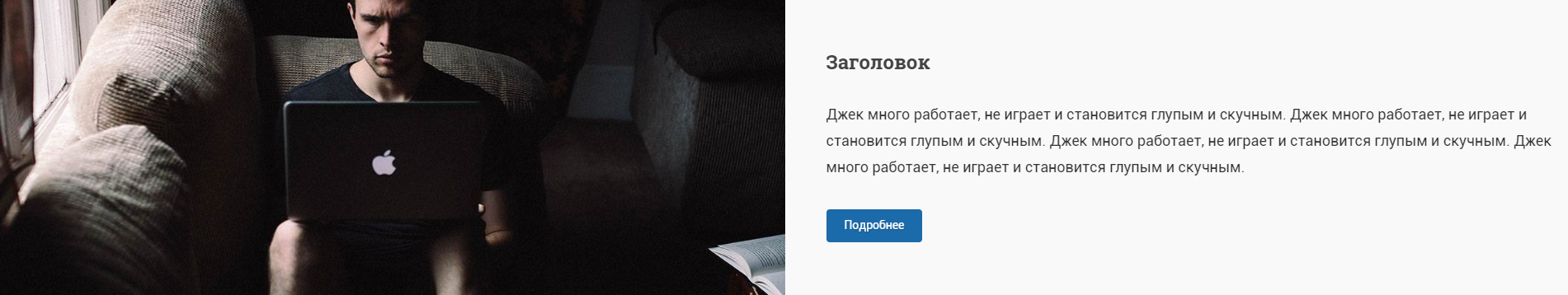
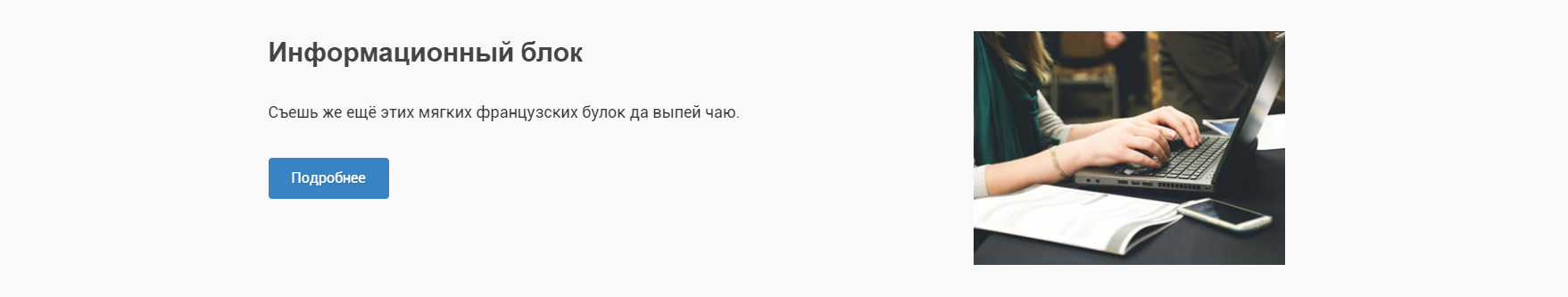
Инфо блок + картинка (на всю ширину столбца) #93
Инфоблок в 2 столбца , один из который полностью заполнен указанным изображением. Красиво смотрится, если блок "растянут" на всю ширину экрана.
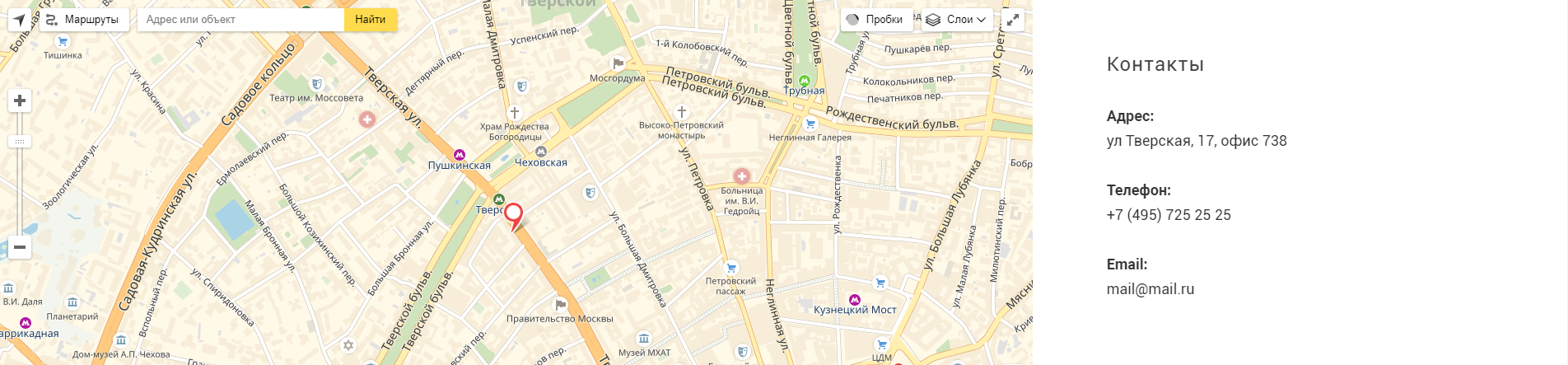
Карта с адресом справа #91
Блок с кодом карты (Яндекс или Google), с местом для контактов справа.
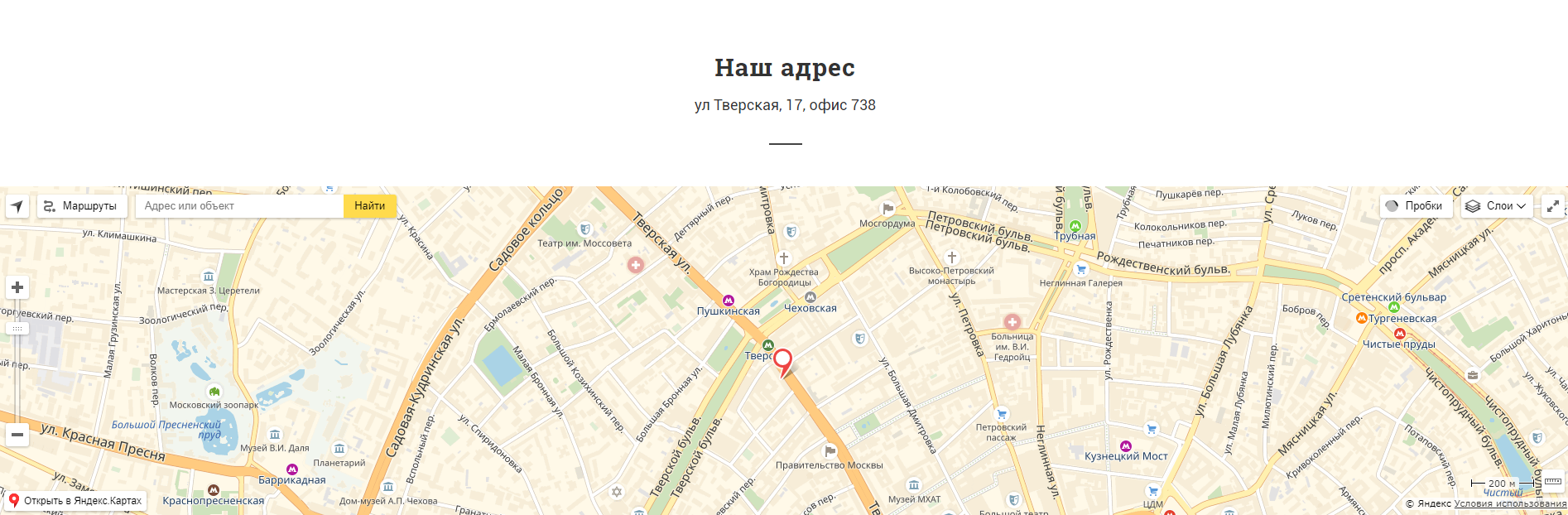
Простая карта #90
Простая карта, которая "растягивается" на всю ширину экрана. Как правило размещается внизу над подвалом. Можно использовать код Яндекс или Google
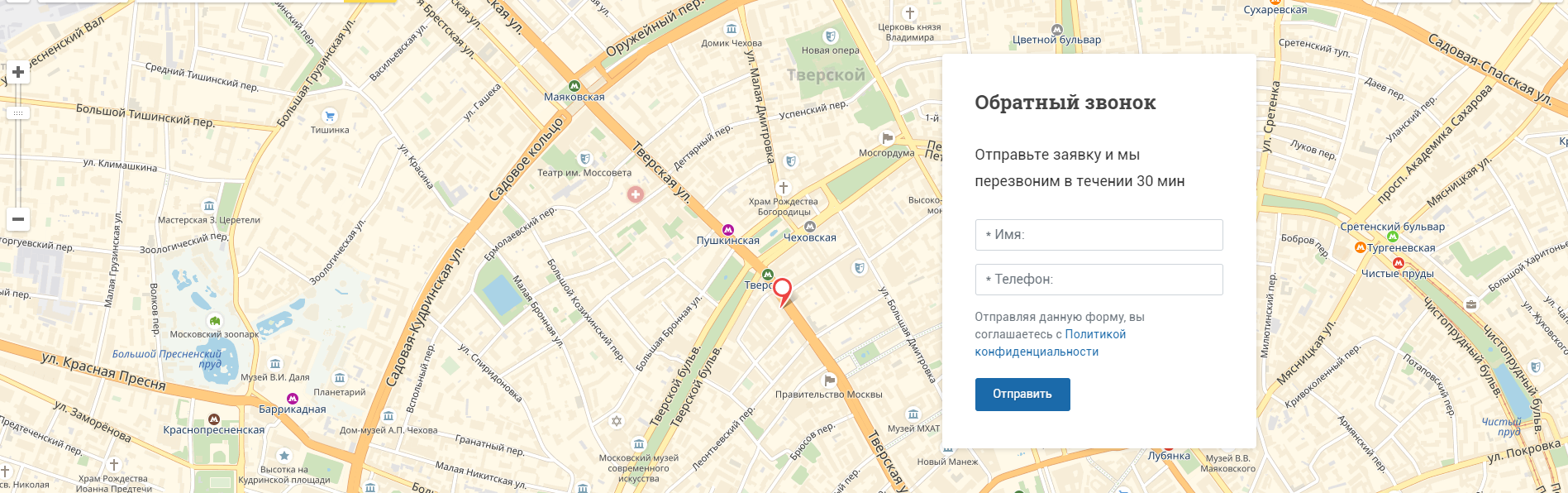
Карта с обратным звонком #89
Блок карты с формой обратного звонка. Можно использовать код Яндекс или Google карт.
Карусель с логотипами #81
Карусель с логотипами можно использовать для отображения клиентов или партнеров компании.
Команда #111
Выводит фотографии с именами и должностью в компании. Можно указать ссылку на профили в социальных сетях.
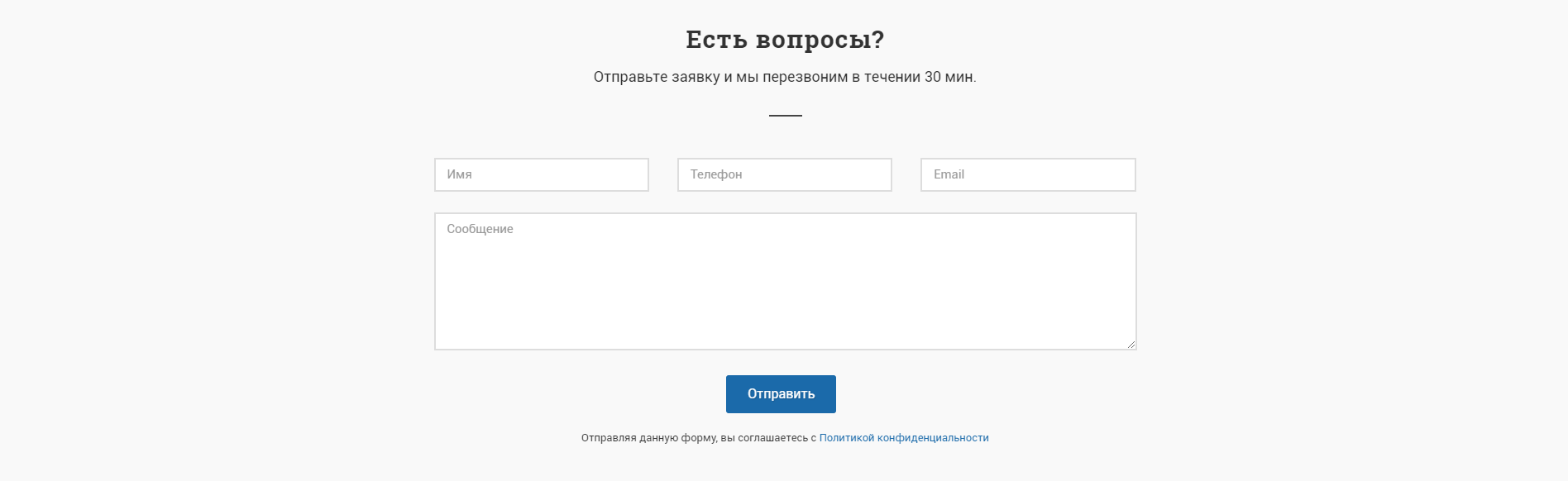
Форма обратной связи #92
Простая форма обратной связи, заявки из которой идут на Email указанный в настройках темы.
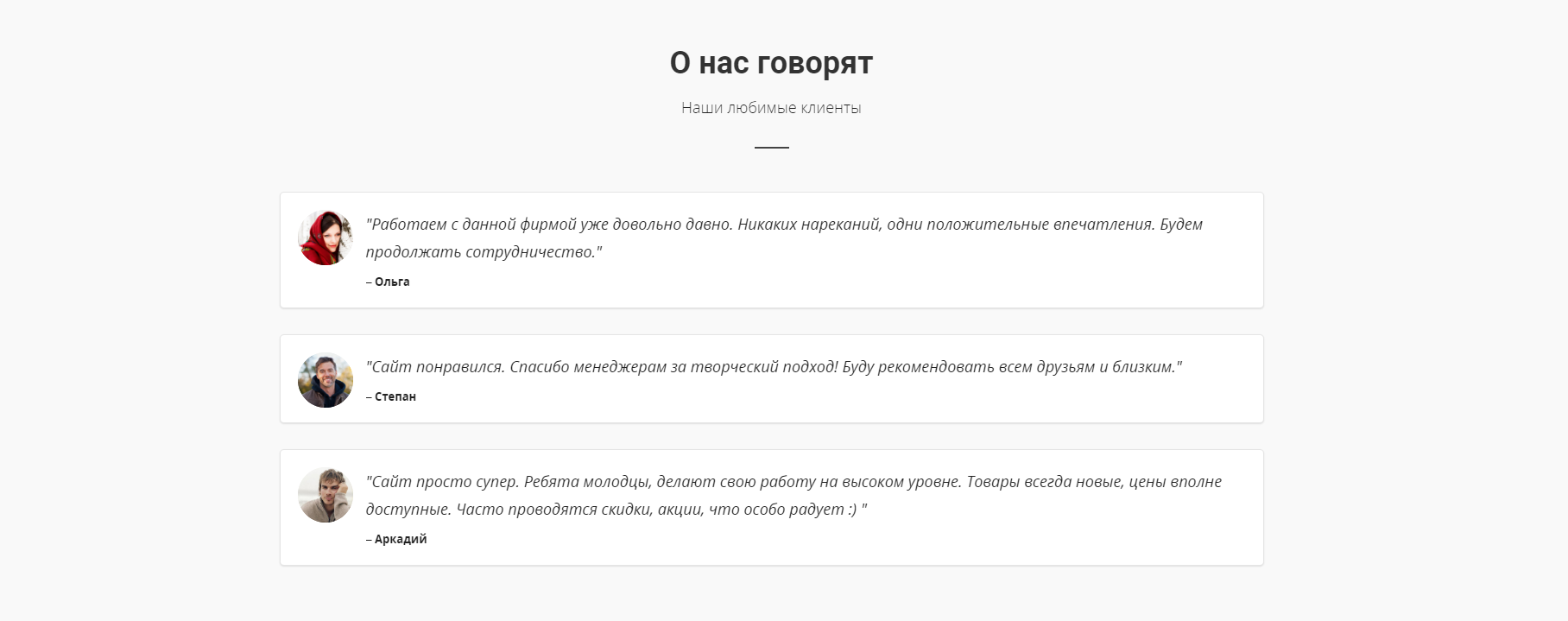
Отзывы 3 (каждый с новой строки) #114
Каждый отзыв с новой строки. Может быть неограниченное количество отзывов в блоке.
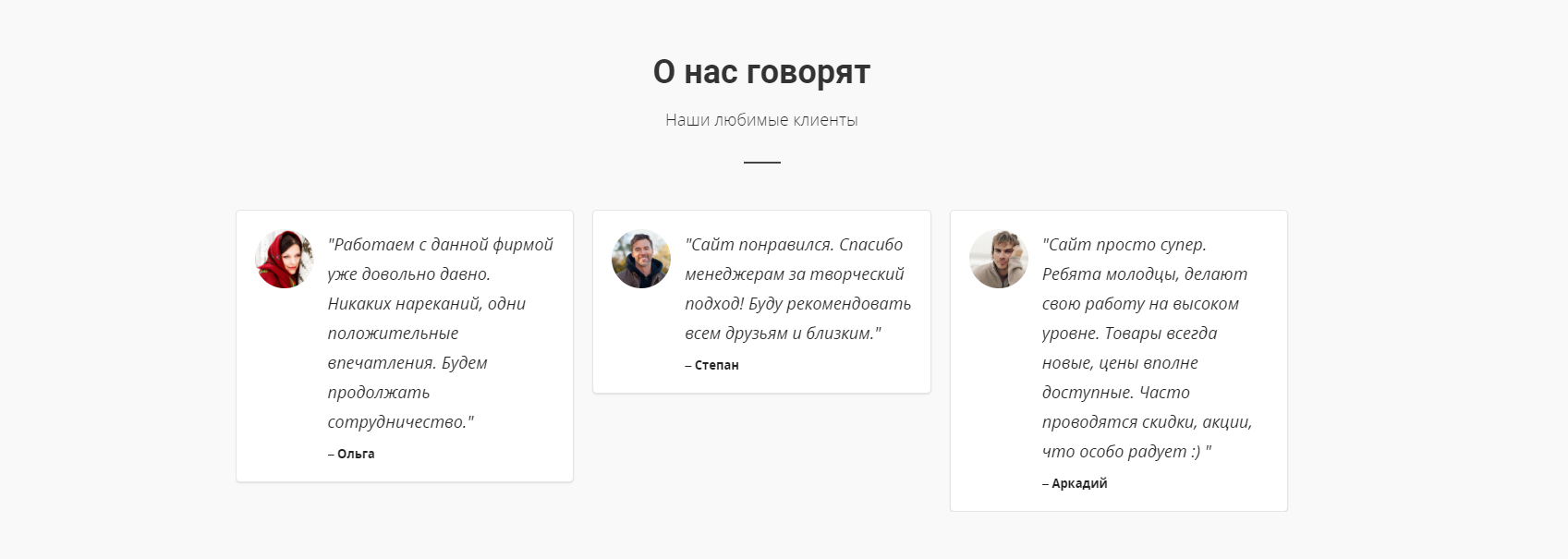
Отзывы 2 (карусель) #80
Отзывы, размещенные столбцами. Если добавлено больше, чем 3 отзыва, появляются стрелки по бокам для перелистывания. Так же можно делать "свайпать" отзывы как на смартфонах и планшетах.
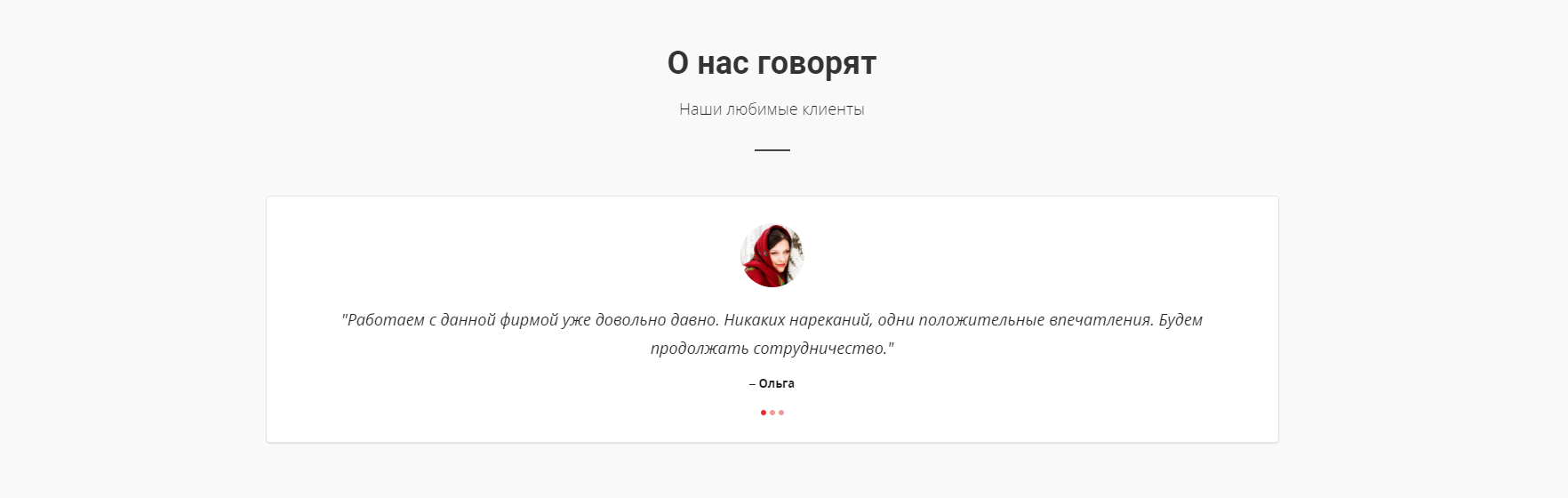
Отзывы 1 #79
Один отзыв на всю ширину, отзывы автоматически переключаются через некоторое время один за другим. Внизу точки для переключения между отзывов.
Подвал 7 #67
Подвал с 3-мя столбцами: текст, социальные сети и контакты с кнопкой обратного звонка.
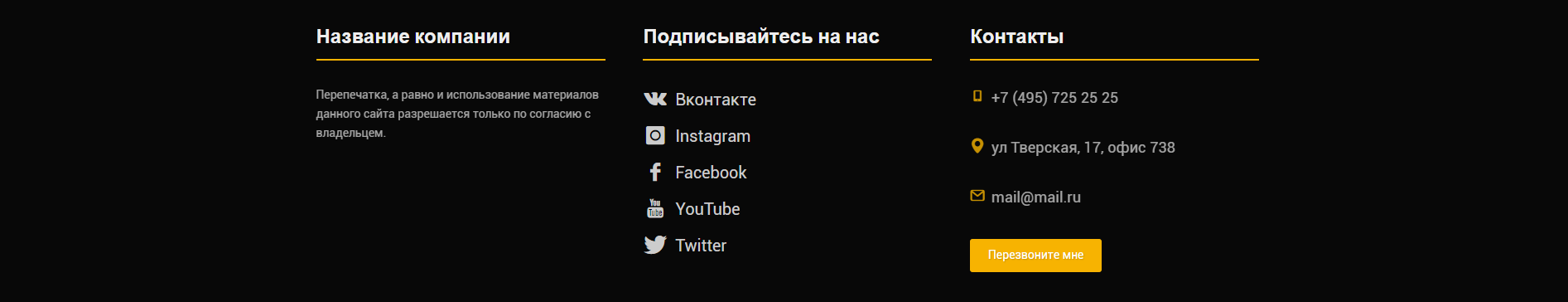
Подвал 5 #65
Подвал с 3-мя столбцами: текст, форма обратной связи и контакты: телефон, адрес, Email
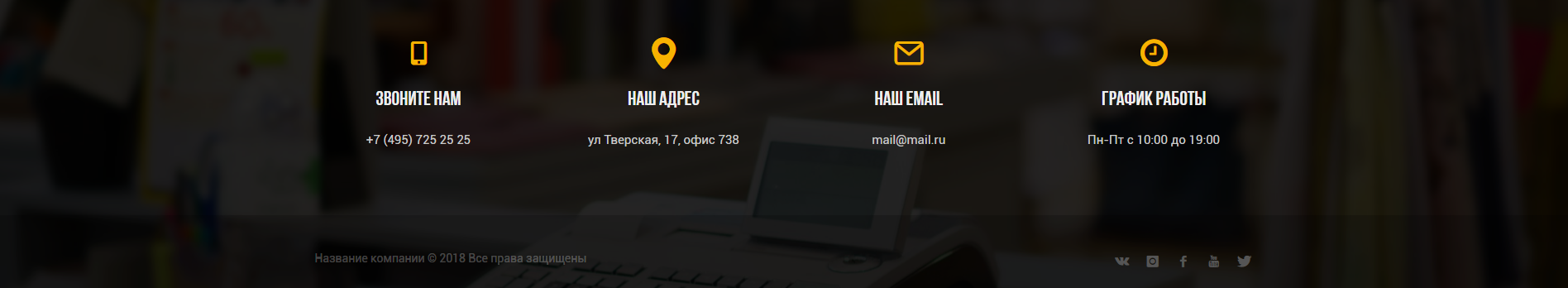
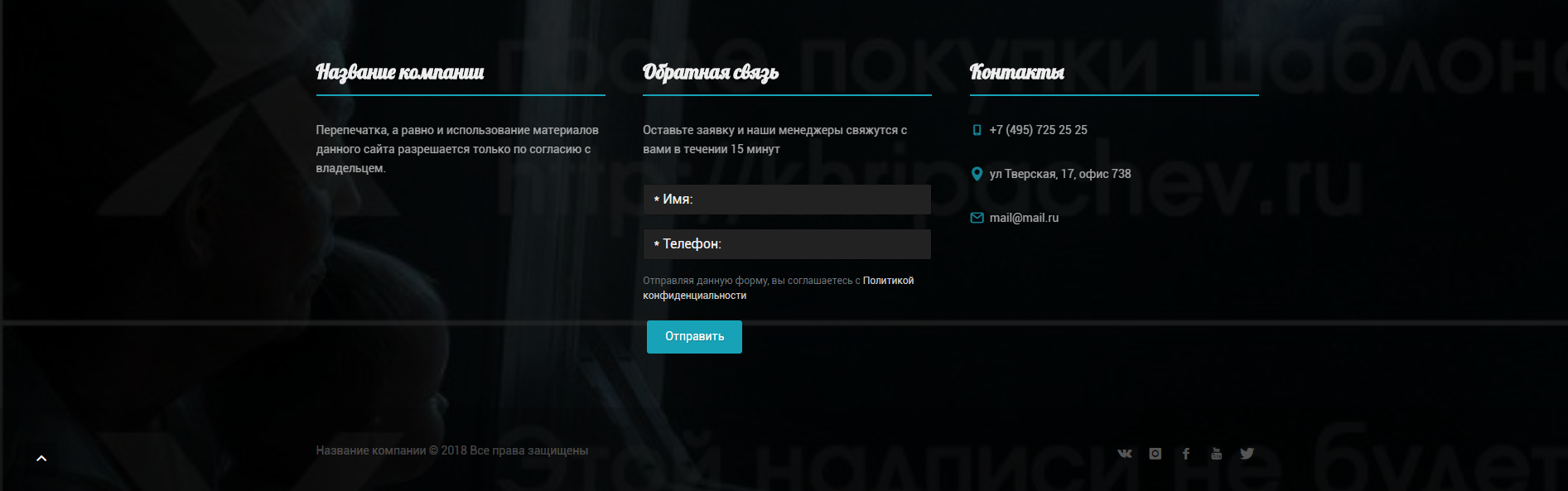
Подвал 4 #64
Подвал из 2-х столбцов: текст и форма обратной связи. Можно установить фон с .85% прозрачностью, выглядит красиво.
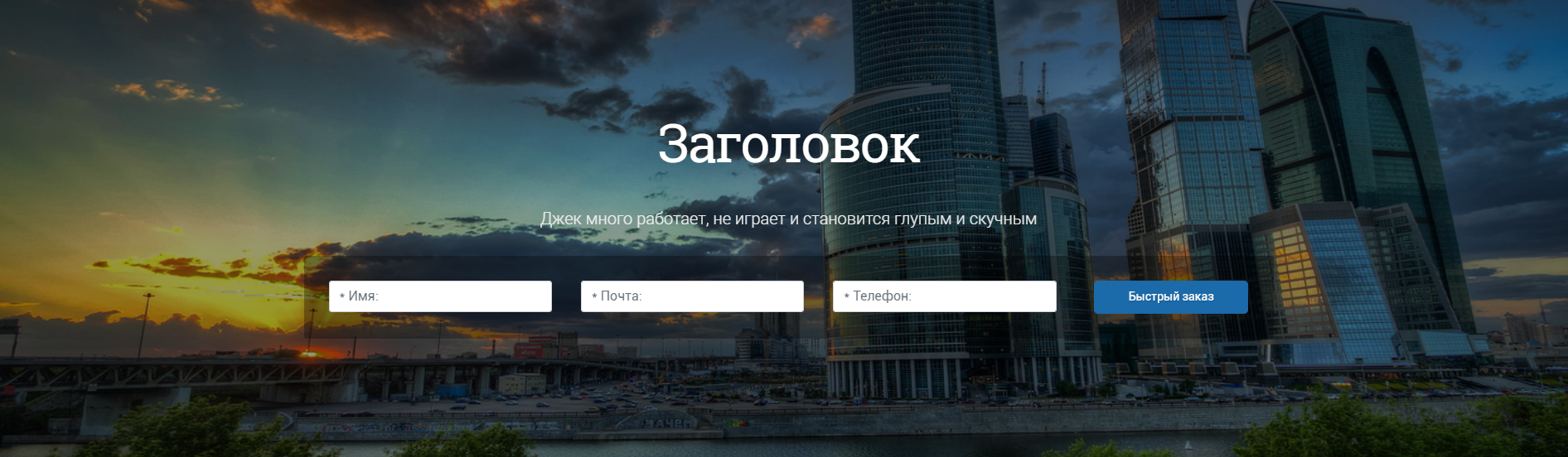
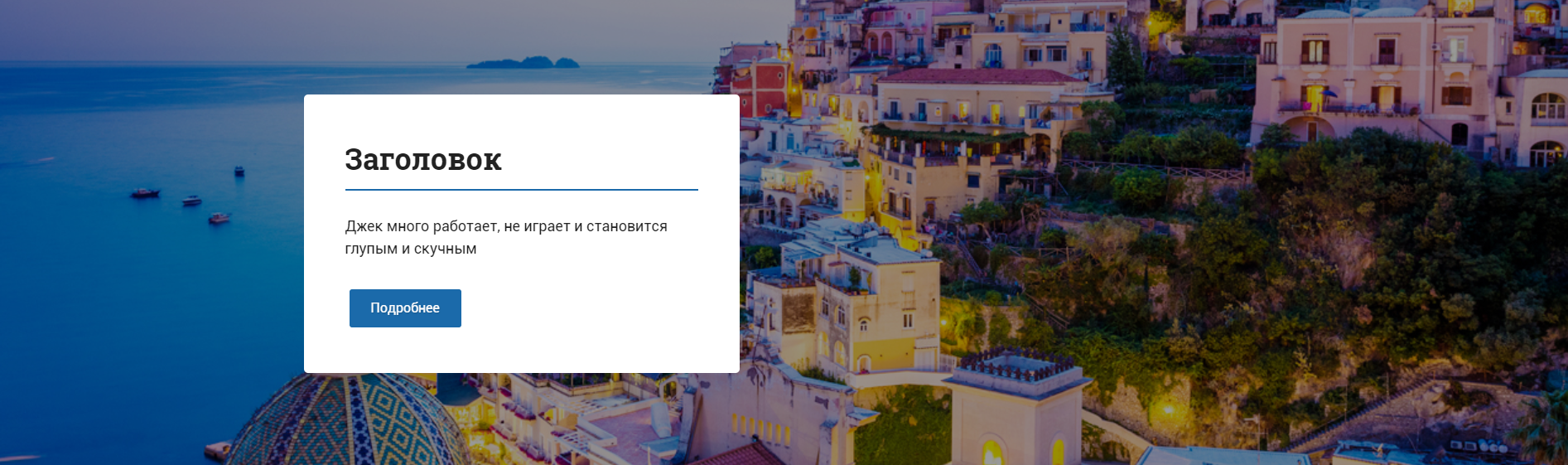
Стандартный слайдер с текстом и кнопкой #47
Может быть на весь экран или с фиксированной высотой
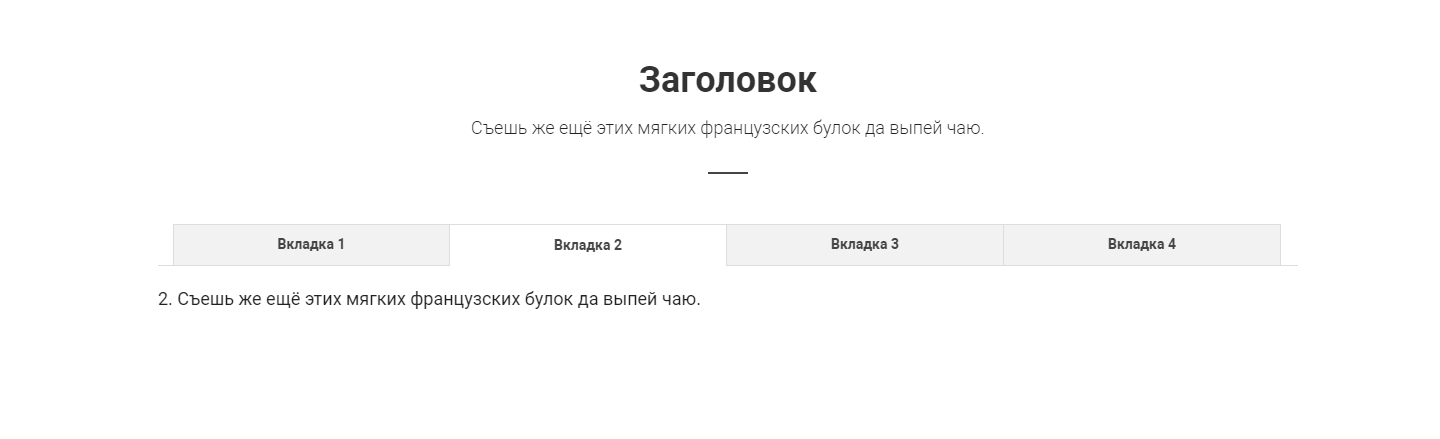
Табы #98
Блок создаёт вкладки (табы), при нажатии на каждую отображается определённая информация нужной вкладки. Вкладок может быть разное количество, блок имеют функцию автоматического выравнивания по ширине.
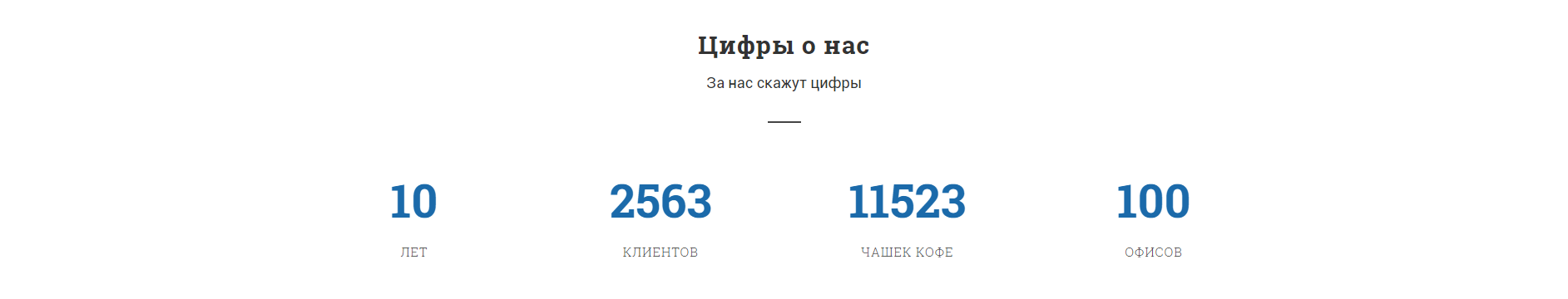
Блок цифр #88
Блок с числовыми показателями. Используется, например, чтобы подчеркнуть достижения компании.
HTML-блок #117
Позволяет вставить любой HTML код. Особенно полезно для создания блоков из Bootstrap сниппетов (поддерживается Bootstrap 4). Также подойдёт для вставки видео с YouTube и других подобных виджетов.
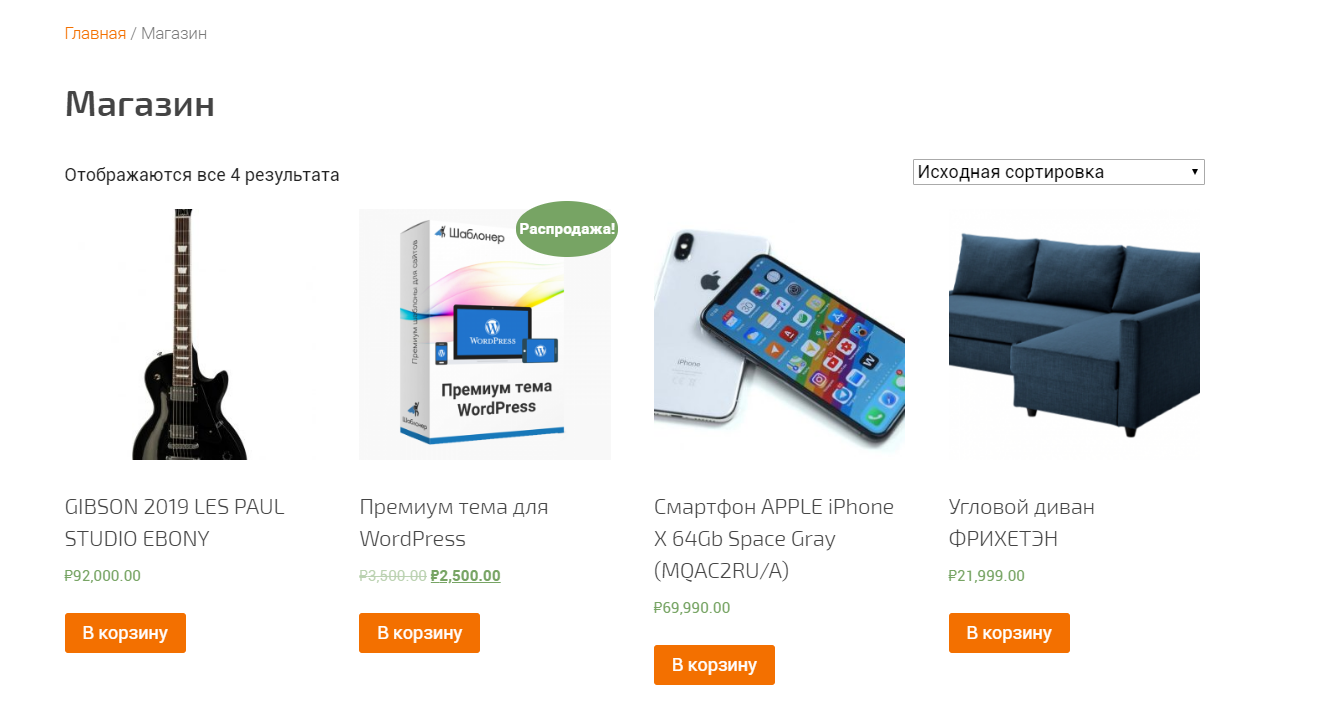
Вывод содержимого WooCommerce #116
Выводит содержимое плагина WooCommerce. Используется как отдельная страница.
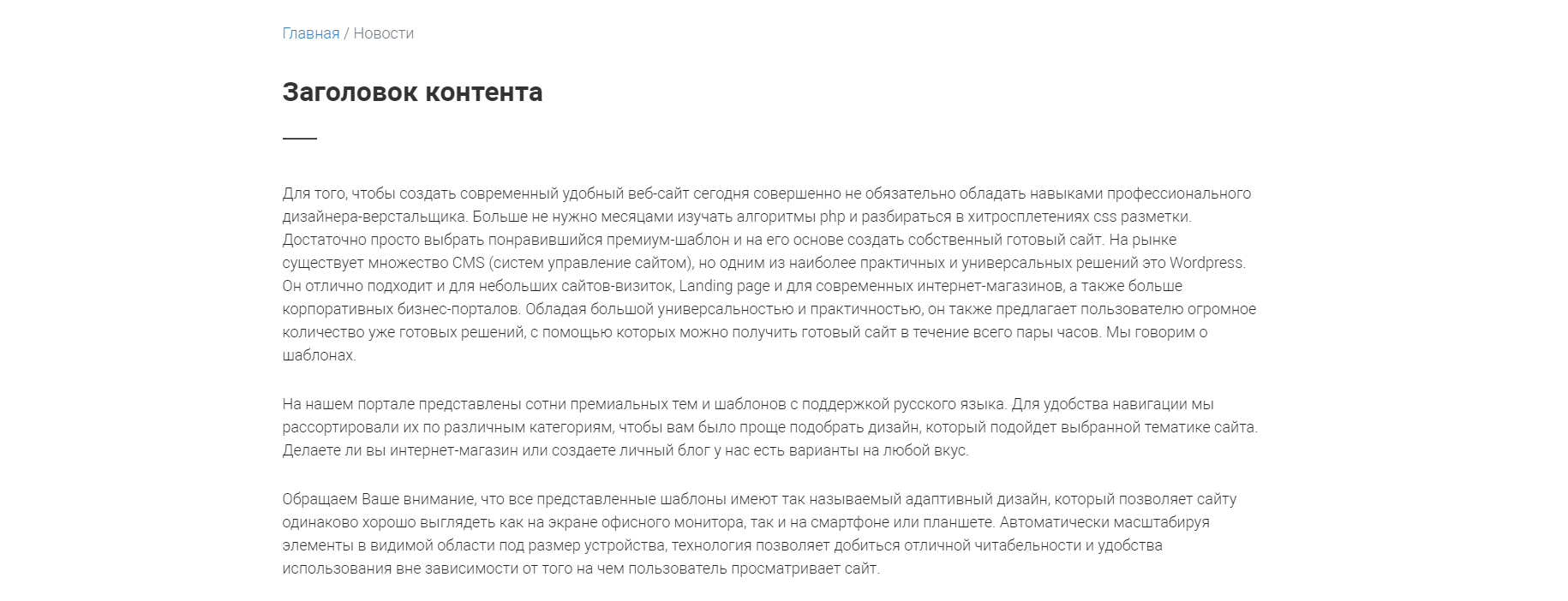
Вывод содержимого страницы с дополнительным столбцом #97
Блок используется для страниц WordPress типа "Страница" и "Запись" для вывода содержимого. Сбоку можно вывести второе меню сайта и произвольный html-код. Подойдёт, например, для виджетов Вконтакте, Instagram, блока с описанием акции и т.д..