Разделы
Визуальный редактор доступен по ссылке из заказа:

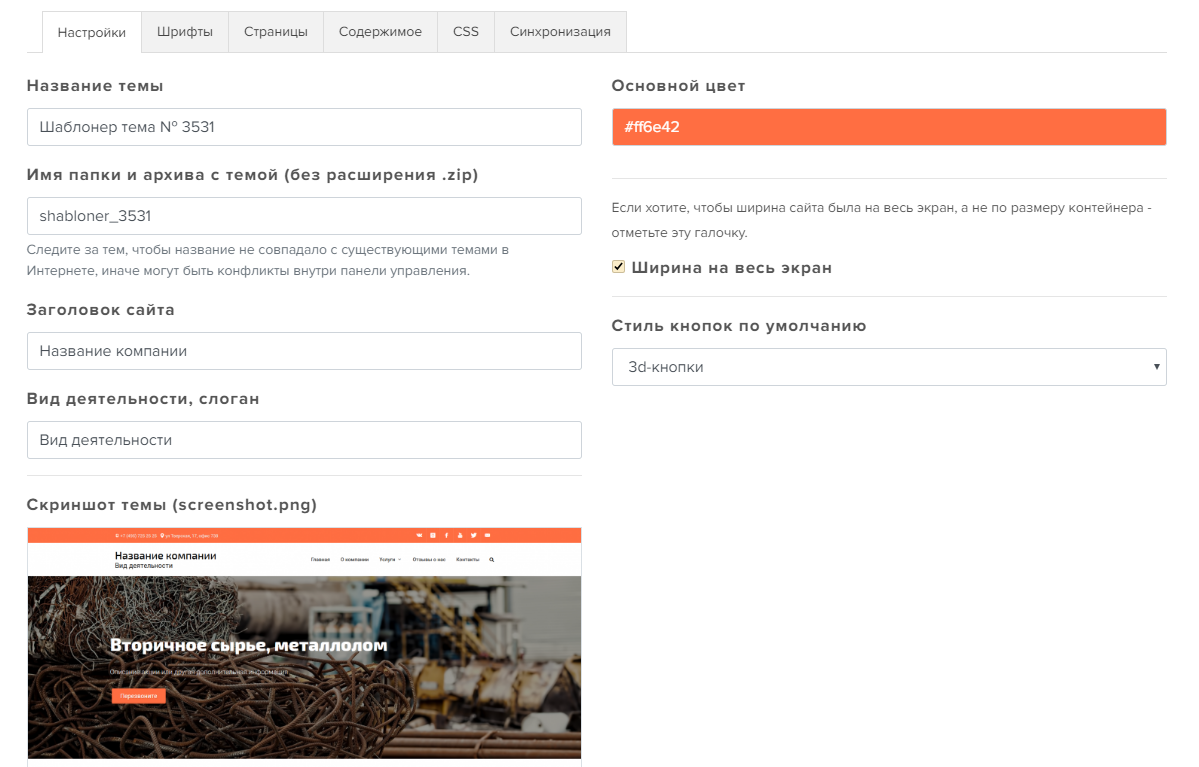
На вкладке "Настройки" можно выбрать цвет (или указать свой по HEX или RGB-коду), установить фиксированную ширину экрана, установить изображение или цвет фона, выбрать тип отображаемых кнопок, а также указать название темы и скриншот для отображения в админке WordPress:
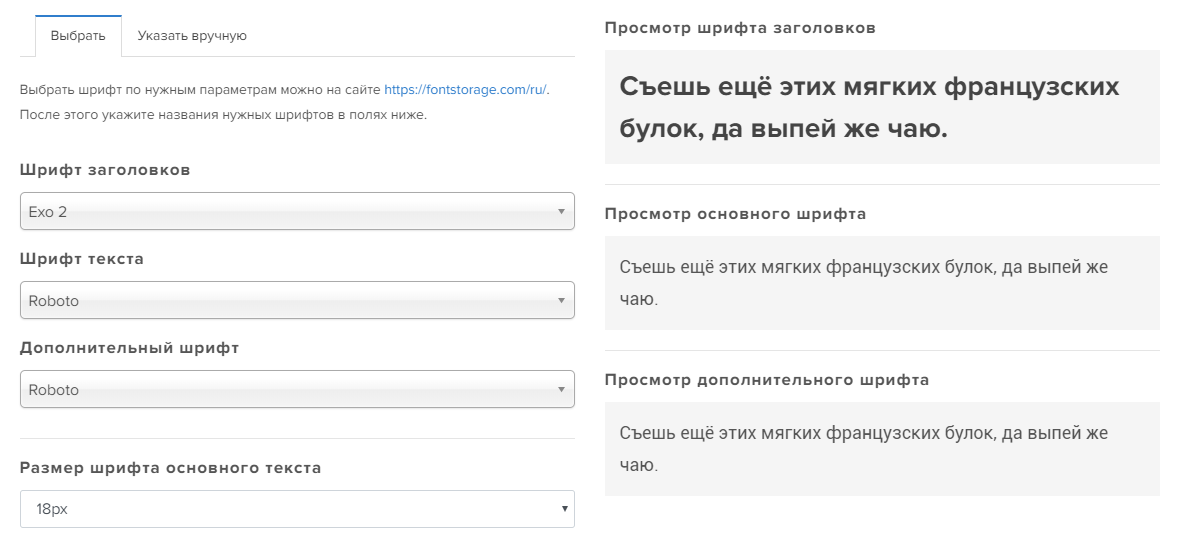
 На вкладке "Шрифты" можно выбрать один из более чем 600 предустановленных шрифтов или указать свой (например, с Google Fonts):
На вкладке "Шрифты" можно выбрать один из более чем 600 предустановленных шрифтов или указать свой (например, с Google Fonts):

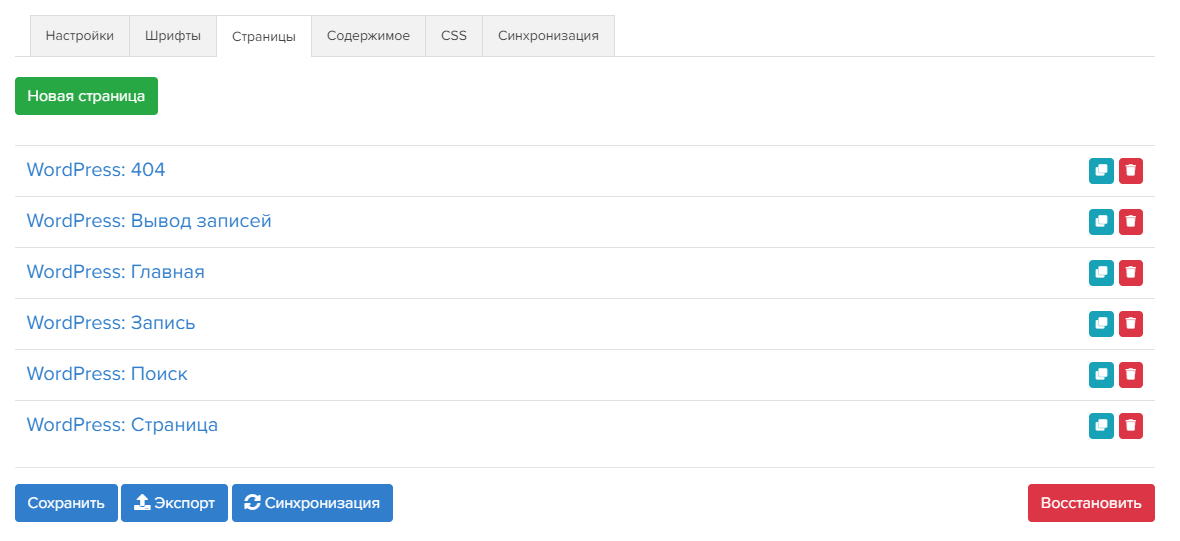
На вкладке "Страницы" можно выбрать тип страницы для редактирования, страници соответствуют основным типам файлов в темах WordPress (index.php - Главная, page.php - Страница, single.php - Запись и т.д.):

В случае, если вы "накрутите" и "понажимаете" куда не надо и от темы останется мало похожего на изначальный сайт, вы всегда сможете вернуть все изменения до изначального состояния темы, такой какая она представлена на ДЕМО шаблона, нажав кнопку "Восстановить".
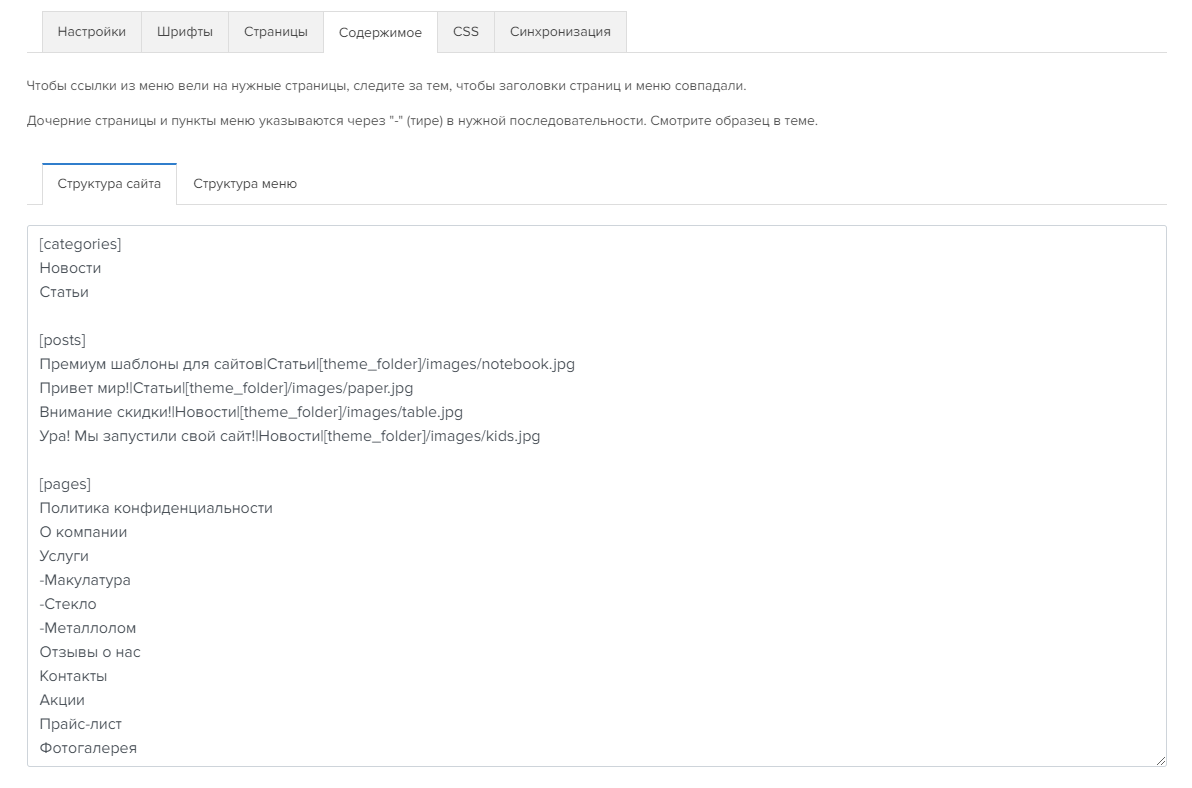
На вкладке "Содержимое" задается структура файла demo.xml, "Структура сайта" - это страницы, записи и категории, а "Структура меню" - определяет какие меню и с какими пунктами будут созданы:

Достаточно указать заголовок страницы или записи, для того чтобы появился её каркас с текстом-"рыбой".
Важно, чтобы названия пунктов меню соответствовани названию страниц - иначе в меню будут битые ссылки!
На вкладке CSS можно задать свои собственные CSS-стили, а на вкладке "Синхронизация" описано как синхронизировать редактор с темой, установленной на сайте (подробнее тут).

